CT BUTTON: Difference between revisions
Killzone Kid (talk | contribs) (Redirected page to DialogControls-Buttons) |
(page overhaul) Tag: Removed redirect |
||
| Line 1: | Line 1: | ||
# | {{CT|intro | ||
|macro = CT_BUTTON | |||
|value = 1 | |||
|description =Buttons are one way to add interactivity to your dialogs. | |||
=== Button States === | |||
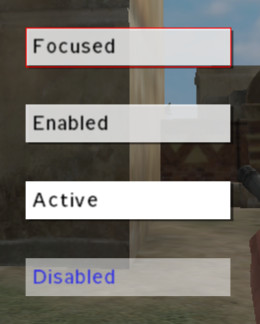
The same button four times in different states:<br> | |||
[[Image:Dialog controls button.jpg]] | |||
{{{!}} class="wikitable" | |||
{{!}}- | |||
! State !! Description | |||
{{!}}- | |||
{{!}} '''Enabled''' {{!}}{{!}} The button has not been [[ctrlEnable{{!}}disabled]], it currently doesn't have any mouse or keyboard related focus. | |||
{{!}}- | |||
{{!}} '''Disabled'''{{!}}{{!}} The button has been explicitly disabled. It will not be clickable. | |||
{{!}}- | |||
{{!}} '''Enabled''' + '''Focused'''{{!}}{{!}} As enabled; additionally it will have a small border of the color defined in the ''colorFocused'' property. This occurs when the button currently has focus (ie. is the default button or has been selected via the ''Tab'' key). | |||
{{!}}- | |||
{{!}} '''Enabled''' + '''Active'''{{!}}{{!}} As enabled; additionally it will have a different background as specified in the ''colorBackgroundActive'' background. This occurs when the mouse is currently hovering over an unfocused button. | |||
{{!}}- | |||
{{!}} '''Enabled''' + '''Active''' + '''Focused'''{{!}}{{!}} The combined result of the above two states. The mouse is currently hovering over the button in question and it has input focus. | |||
{{!}}} | |||
=== Reserved IDCs === | |||
* IDC = 1 for (contextually) OK or CONTINUE | |||
* IDC = 2 for (contextually) CANCEL, ESCAPE or ABORT | |||
{{Important|If you use these idc values, no action, script or event handler will operate on them.}} | |||
|commands = | |||
* [[:Category:Command_Group:_GUI_Control_-_Buttons|Commands: Button (TODO)]] | |||
|events = | |||
* [[User_Interface_Event_Handlers#Button_events|Events: Buttons]] | |||
}} | |||
{{CT|abc start}} | |||
=== A === | |||
{{CT|attribute | |||
|name=action | |||
|type1=String | |||
|value1="BIS_SyndikatAgent setVariable ['State', 1];" | |||
|description=Script command(s) to execute when button is pressed. Must use double quotes; single quotes or curly brackets will not work. | |||
The variable "this" is available, and contains the unit that pressed the button, but unlike User Interface Event Handlers no "_this" information about the current control is passed. | |||
{{Important|It is recommended to use [[User_Interface_Event_Handlers#onButtonClick|onButtonClick]] instead.}} | |||
}} | |||
{{CT|attribute | |||
|name=autocomplete | |||
|type1=Number | |||
|value1=0 | |||
|description=Should not apply to this control, rather it's used on [[CT_EDIT]]. | |||
}} | |||
=== B === | |||
{{CT|attribute | |||
|name=borderSize | |||
|type1=Number | |||
|value1=0 | |||
|description=If > 0 then a background (in the color defined in 'colorBorder') is drawn behind the button. It extends to the left by the distance defined here, its height is slightly less than that of the button, and it is vertically centered. The width extends to the right, to where the drop shadow starts. Stays static when button is pressed. | |||
}} | |||
=== C === | |||
{{CT|attribute | |||
|name=canModify | |||
|type1=Number | |||
|value1=1 | |||
|description=Should not apply. | |||
}} | |||
{{CT|attribute | |||
|name=color | |||
|type1=Array | |||
|value1={0,0,0,0} | |||
|description= | |||
}} | |||
{{CT|attribute | |||
|name=colorActive | |||
|type1=Array | |||
|value1={0,0,0,0} | |||
|description= | |||
}} | |||
{{CT|attribute | |||
|name=colorBackgroundActive | |||
|type1=Array | |||
|value1={"(profilenamespace getvariable ['GUI_BCG_RGB_R',0.77])","(profilenamespace getvariable ['GUI_BCG_RGB_G',0.51])","(profilenamespace getvariable ['GUI_BCG_RGB_B',0.08])",1} | |||
|description=Background color if "active" (i.e. mouse pointer is over it). | |||
}} | |||
{{CT|attribute | |||
|name=colorBackgroundDisabled | |||
|type1=Array | |||
|value1={0,0,0,0.5} | |||
|description=Background color if control is disabled. | |||
}} | |||
{{CT|attribute | |||
|name=colorBorder | |||
|type1=Array | |||
|value1={0,0,0,1} | |||
|description= | |||
}} | |||
{{CT|attribute | |||
|name=colorFocused | |||
|type1=Array | |||
|value1={0,0,0,1} | |||
|description=Alternating background color. While the control has focus (but without the mouse pointer being over it) the background will cycle between 'colorFocused' and 'colorBackground' or, if defined, 'colorFocused2'. If both are the same, then the color will be steady. | |||
}} | |||
{{CT|attribute | |||
|name=colorFocused2 | |||
|type1=Array | |||
|value1={1,1,1,0.1} | |||
|description= | |||
}} | |||
{{CT|attribute | |||
|name=colorSelection | |||
|type1=Array | |||
|value1={0.47,0.49,0.47,0.93} | |||
|description=Should not apply. | |||
}} | |||
{{CT|attribute | |||
|name=colorShadow | |||
|type1=Array | |||
|value1={0,0,0,0} | |||
|description=Color of drop shadow behind button (not visible if button disabled or foreground color) has an alpha of 1. | |||
}} | |||
=== I === | |||
{{CT|attribute | |||
|name=idcx | |||
|type1=Number | |||
|value1=912 | |||
|description=Used in the Arsenal display for some reason. | |||
}} | |||
=== K === | |||
{{CT|attribute | |||
|name=KeyHints | |||
|type1=Class | |||
|value1=class KeyHints | |||
{ | |||
class A | |||
{ | |||
key = "0x00050000 + 0"; | |||
hint = "KEY_XBOX_A"; | |||
}; | |||
}; | |||
|description= | |||
}} | |||
=== O === | |||
{{CT|attribute | |||
|name=offsetPressedX | |||
|type1=Number | |||
|value1=0 | |||
|type2=String | |||
|value2="pixelW" | |||
|description=The button's text & background will move by this distance horizontally when pressed. Distance is in [[Arma_3_GUI_Coordinates|UI Coordinates]]. | |||
(If a shadow is defined, it will stay in place.) | |||
}} | |||
{{CT|attribute | |||
|name=offsetPressedY | |||
|type1=Number | |||
|value1=0 | |||
|type2=String | |||
|value2="pixelH" | |||
|description=The button's text & background will move by this distance vertically when pressed. Distance is in [[Arma_3_GUI_Coordinates|UI Coordinates]]. | |||
(If a shadow is defined, it will stay in place.) | |||
}} | |||
{{CT|attribute | |||
|name=offsetX | |||
|type1=Number | |||
|value1=0 | |||
|description=Horizontal offset of drop shadow. | |||
If 0, then shadow will be placed directly behind button. | |||
}} | |||
{{CT|attribute | |||
|name=offsetY | |||
|type1=Number | |||
|value1=0 | |||
|description=Vertical offset of drop shadow. | |||
If 0, then shadow will be placed directly behind button. | |||
}} | |||
=== P === | |||
{{CT|attribute | |||
|name=period | |||
|type1=Number | |||
|value1=0 | |||
|description=Defines how fast the button is oscillating between the colorActive and colorBackground while it is active. | |||
}} | |||
{{CT|attribute | |||
|name=periodFocus | |||
|type1=Number | |||
|value1=2 | |||
|description= | |||
}} | |||
{{CT|attribute | |||
|name=periodOver | |||
|type1=Number | |||
|value1=0 | |||
|description= | |||
}} | |||
=== S === | |||
{{CT|attribute | |||
|name=shortcuts | |||
|type1=Array | |||
|value1={"512 + 0x20"} | |||
|description=Key short cuts. Often overwritten/ignored by engine. | |||
}} | |||
{{CT|attribute | |||
|name=soundClick | |||
|type1=Array | |||
|value1={"\A3\ui_f\data\sound\RscButton\soundClick",0.09,1} | |||
|description=Sound array played when the button is clicked and released. | |||
{{AnswerMe|What do the numbers in these arrays mean?}} | |||
confirmed it's the volume and the pitch of the sound. Volume seems to be limited from 0 - 10 and pitch from 0 - 2 (Not 100% sure) 09:42, 29 September 2020 (CEST)[[User:R3vo|R3vo]] ([[User talk:R3vo|talk]]) | |||
}} | |||
{{CT|attribute | |||
|name=soundEnter | |||
|type1=Array | |||
|value1={"\A3\ui_f\data\sound\RscButton\soundEnter",0.09,1} | |||
|description=Sound array played when the mouse enters the button's area. | |||
}} | |||
{{CT|attribute | |||
|name=soundEscape | |||
|type1=Array | |||
|value1={"\A3\ui_f\data\sound\RscButton\soundEscape",0.09,1} | |||
|description= | |||
}} | |||
{{CT|attribute | |||
|name=soundPush | |||
|type1=Array | |||
|value1={"\A3\ui_f\data\sound\RscButton\soundPush",0.09,1} | |||
|description=Sound array played when the button is pushed down. | |||
}} | |||
<!-- === T === | |||
{{CT|attribute | |||
|name=textImport | |||
|type1=String | |||
|value1="Import" | |||
|description= | |||
}} | |||
{{CT|attribute | |||
|name=textLoad | |||
|type1=String | |||
|value1="Open" | |||
|description= | |||
}} | |||
{{CT|attribute | |||
|name=textMerge | |||
|type1=String | |||
|value1="Merge" | |||
|description= | |||
}} | |||
{{CT|attribute | |||
|name=textSave | |||
|type1=String | |||
|value1="Save" | |||
|description= | |||
}} | |||
{{CT|attribute | |||
|name=textSearch | |||
|type1=String | |||
|value1="\a3\Ui_f\data\GUI\RscCommon\RscButtonSearch\search_end_ca.paa" | |||
|description= | |||
}} --> | |||
=== U === | |||
{{CT|attribute | |||
|name=url | |||
|type1=String | |||
|value1="" | |||
|description=URL which will be opened with default web browser. If tooltip is empty, URL will also be set as that. URL must contain http(s)://. | |||
}} | |||
{{CT|abc end}} | |||
{{CT|examples}} | |||
=== RscButton === | |||
<syntaxhighlight lang="cpp"> | |||
class RscButton | |||
{ | |||
deletable = 0; | |||
fade = 0; | |||
access = 0; | |||
type = CT_BUTTON; | |||
text = ""; | |||
colorText[] = {1,1,1,1}; | |||
colorDisabled[] = {1,1,1,0.25}; | |||
colorBackground[] = {0,0,0,0.5}; | |||
colorBackgroundDisabled[] = {0,0,0,0.5}; | |||
colorBackgroundActive[] = {0,0,0,1}; | |||
colorFocused[] = {0,0,0,1}; | |||
colorShadow[] = {0,0,0,0}; | |||
colorBorder[] = {0,0,0,1}; | |||
soundEnter[] = | |||
{ | |||
"\A3\ui_f\data\sound\RscButton\soundEnter", | |||
0.09, | |||
1 | |||
}; | |||
soundPush[] = | |||
{ | |||
"\A3\ui_f\data\sound\RscButton\soundPush", | |||
0.09, | |||
1 | |||
}; | |||
soundClick[] = | |||
{ | |||
"\A3\ui_f\data\sound\RscButton\soundClick", | |||
0.09, | |||
1 | |||
}; | |||
soundEscape[] = | |||
{ | |||
"\A3\ui_f\data\sound\RscButton\soundEscape", | |||
0.09, | |||
1 | |||
}; | |||
idc = -1; | |||
style = ST_CENTER; | |||
x = 0; | |||
y = 0; | |||
w = 0.095589; | |||
h = 0.039216; | |||
shadow = 2; | |||
font = "RobotoCondensed"; | |||
sizeEx = GUI_TEXT_SIZE_MEDIUM; | |||
url = ""; | |||
offsetX = 0; | |||
offsetY = 0; | |||
offsetPressedX = 0; | |||
offsetPressedY = 0; | |||
borderSize = 0; | |||
}; | |||
</syntaxhighlight> | |||
=== RscButtonTextOnly === | |||
Nothing but text. No background, no oscillating color. | |||
<syntaxhighlight lang="cpp"> | |||
class RscButtonTextOnly: RscButton | |||
{ | |||
SizeEx = GUI_TEXT_SIZE_SMALL; | |||
colorBackground[] = {1,1,1,0}; | |||
colorBackgroundActive[] = {1,1,1,0}; | |||
colorBackgroundDisabled[] = {1,1,1,0}; | |||
colorFocused[] = {1,1,1,0}; | |||
colorShadow[] = {1,1,1,0}; | |||
borderSize = 0; | |||
}; | |||
</syntaxhighlight> | |||
Revision as of 14:24, 29 November 2020
| Control Types / MACRO (TYPE VALUE) | |
|---|---|
| Text/Image/Video |
CT_STATIC (0) | CT_EDIT (2) | CT_HTML (9) | CT_STRUCTURED_TEXT (13) |
| Buttons |
CT_BUTTON (1) | CT_ACTIVETEXT (11) | CT_SHORTCUTBUTTON (16) | CT_CHECKBOX (77) | CT_XBUTTON (41) |
| Lists |
CT_COMBO (4) | CT_TOOLBOX (6) | CT_CHECKBOXES (7) | CT_TREE (12) | CT_CONTROLS_TABLE (19) | CT_XCOMBO (44) | CT_LISTBOX (5) | CT_LISTNBOX (102) | CT_LISTNBOX_CHECKABLE (104) CT_XLISTBOX (45) |
| 3D Objects |
CT_OBJECT (80) | CT_OBJECT_ZOOM (81) | CT_OBJECT_CONTAINER (82) | CT_OBJECT_CONT_ANIM (83) |
| Maps |
CT_MAP (100) | CT_MAP_MAIN (101) |
| Meta |
CT_SLIDER (3) | CT_XSLIDER (43) | CT_PROGRESS (8) | CT_CONTROLS_GROUP (15) |
| Menu |
CT_CONTEXT_MENU (14) | CT_MENU (46) | CT_MENU_STRIP (47) |
| Unknown |
CT_STATIC_SKEW (10) | CT_HITZONES (17) | CT_VEHICLETOGGLES (18) | CT_XKEYDESC (40) | CT_ANIMATED_TEXTURE (45) | CT_LINEBREAK (98) | CT_USER (99) | CT_ITEMSLOT (103) | CT_VEHICLE_DIRECTION (105) |
Introduction
Buttons are one way to add interactivity to your dialogs.
Button States
The same button four times in different states:

| State | Description |
|---|---|
| Enabled | The button has not been disabled, it currently doesn't have any mouse or keyboard related focus. |
| Disabled | The button has been explicitly disabled. It will not be clickable. |
| Enabled + Focused | As enabled; additionally it will have a small border of the color defined in the colorFocused property. This occurs when the button currently has focus (ie. is the default button or has been selected via the Tab key). |
| Enabled + Active | As enabled; additionally it will have a different background as specified in the colorBackgroundActive background. This occurs when the mouse is currently hovering over an unfocused button. |
| Enabled + Active + Focused | The combined result of the above two states. The mouse is currently hovering over the button in question and it has input focus. |
Reserved IDCs
- IDC = 1 for (contextually) OK or CONTINUE
- IDC = 2 for (contextually) CANCEL, ESCAPE or ABORT
Related commands & functions
Related User Interface Eventhandlers
Alphabetical Order
#define CT_BUTTON 1
A
action
- Type
- String
- Description
- Script command(s) to execute when button is pressed. Must use double quotes; single quotes or curly brackets will not work.
The variable "this" is available, and contains the unit that pressed the button, but unlike User Interface Event Handlers no "_this" information about the current control is passed.
action = "BIS_SyndikatAgent setVariable ['State', 1];";
autocomplete
autocomplete = 0;
B
borderSize
- Type
- Number
- Description
- If > 0 then a background (in the color defined in 'colorBorder') is drawn behind the button. It extends to the left by the distance defined here, its height is slightly less than that of the button, and it is vertically centered. The width extends to the right, to where the drop shadow starts. Stays static when button is pressed.
borderSize = 0;
C
canModify
- Type
- Number
- Description
- Should not apply.
canModify = 1;
color
- Type
- Array
- Description
- n/a
color[] = {0,0,0,0};
colorActive
- Type
- Array
- Description
- n/a
colorActive[] = {0,0,0,0};
colorBackgroundActive
- Type
- Array
- Description
- Background color if "active" (i.e. mouse pointer is over it).
colorBackgroundActive[] = {"(profilenamespace getvariable ['GUI_BCG_RGB_R',0.77])","(profilenamespace getvariable ['GUI_BCG_RGB_G',0.51])","(profilenamespace getvariable ['GUI_BCG_RGB_B',0.08])",1};
colorBackgroundDisabled
- Type
- Array
- Description
- Background color if control is disabled.
colorBackgroundDisabled[] = {0,0,0,0.5};
colorBorder
- Type
- Array
- Description
- n/a
colorBorder[] = {0,0,0,1};
colorFocused
- Type
- Array
- Description
- Alternating background color. While the control has focus (but without the mouse pointer being over it) the background will cycle between 'colorFocused' and 'colorBackground' or, if defined, 'colorFocused2'. If both are the same, then the color will be steady.
colorFocused[] = {0,0,0,1};
colorFocused2
- Type
- Array
- Description
- n/a
colorFocused2[] = {1,1,1,0.1};
colorSelection
- Type
- Array
- Description
- Should not apply.
colorSelection[] = {0.47,0.49,0.47,0.93};
colorShadow
- Type
- Array
- Description
- Color of drop shadow behind button (not visible if button disabled or foreground color) has an alpha of 1.
colorShadow[] = {0,0,0,0};
I
idcx
- Type
- Number
- Description
- Used in the Arsenal display for some reason.
idcx = 912;
K
KeyHints
- Type
- Class
- Description
- n/a
class KeyHints
{
class A
{
key = "0x00050000 + 0";
hint = "KEY_XBOX_A";
};
};
O
offsetPressedX
- Type
- Number, String
- Description
- The button's text & background will move by this distance horizontally when pressed. Distance is in UI Coordinates.
(If a shadow is defined, it will stay in place.) Number example:
offsetPressedX = 0;
String example:
offsetPressedX = "pixelW";
offsetPressedY
- Type
- Number, String
- Description
- The button's text & background will move by this distance vertically when pressed. Distance is in UI Coordinates.
(If a shadow is defined, it will stay in place.) Number example:
offsetPressedY = 0;
String example:
offsetPressedY = "pixelH";
offsetX
- Type
- Number
- Description
- Horizontal offset of drop shadow.
If 0, then shadow will be placed directly behind button.
offsetX = 0;
offsetY
- Type
- Number
- Description
- Vertical offset of drop shadow.
If 0, then shadow will be placed directly behind button.
offsetY = 0;
P
period
- Type
- Number
- Description
- Defines how fast the button is oscillating between the colorActive and colorBackground while it is active.
period = 0;
periodFocus
- Type
- Number
- Description
- n/a
periodFocus = 2;
periodOver
- Type
- Number
- Description
- n/a
periodOver = 0;
S
shortcuts
- Type
- Array
- Description
- Key short cuts. Often overwritten/ignored by engine.
shortcuts[] = {"512 + 0x20"};
soundClick
- Type
- Array
- Description
- Sound array played when the button is clicked and released.
Template:AnswerMe confirmed it's the volume and the pitch of the sound. Volume seems to be limited from 0 - 10 and pitch from 0 - 2 (Not 100% sure) 09:42, 29 September 2020 (CEST)R3vo (talk)
soundClick[] = {"\A3\ui_f\data\sound\RscButton\soundClick",0.09,1};
soundEnter
- Type
- Array
- Description
- Sound array played when the mouse enters the button's area.
soundEnter[] = {"\A3\ui_f\data\sound\RscButton\soundEnter",0.09,1};
soundEscape
- Type
- Array
- Description
- n/a
soundEscape[] = {"\A3\ui_f\data\sound\RscButton\soundEscape",0.09,1};
soundPush
- Type
- Array
- Description
- Sound array played when the button is pushed down.
soundPush[] = {"\A3\ui_f\data\sound\RscButton\soundPush",0.09,1};
U
url
- Type
- String
- Description
- URL which will be opened with default web browser. If tooltip is empty, URL will also be set as that. URL must contain http(s)://.
url = "";
Default Classes
RscButton
class RscButton
{
deletable = 0;
fade = 0;
access = 0;
type = CT_BUTTON;
text = "";
colorText[] = {1,1,1,1};
colorDisabled[] = {1,1,1,0.25};
colorBackground[] = {0,0,0,0.5};
colorBackgroundDisabled[] = {0,0,0,0.5};
colorBackgroundActive[] = {0,0,0,1};
colorFocused[] = {0,0,0,1};
colorShadow[] = {0,0,0,0};
colorBorder[] = {0,0,0,1};
soundEnter[] =
{
"\A3\ui_f\data\sound\RscButton\soundEnter",
0.09,
1
};
soundPush[] =
{
"\A3\ui_f\data\sound\RscButton\soundPush",
0.09,
1
};
soundClick[] =
{
"\A3\ui_f\data\sound\RscButton\soundClick",
0.09,
1
};
soundEscape[] =
{
"\A3\ui_f\data\sound\RscButton\soundEscape",
0.09,
1
};
idc = -1;
style = ST_CENTER;
x = 0;
y = 0;
w = 0.095589;
h = 0.039216;
shadow = 2;
font = "RobotoCondensed";
sizeEx = GUI_TEXT_SIZE_MEDIUM;
url = "";
offsetX = 0;
offsetY = 0;
offsetPressedX = 0;
offsetPressedY = 0;
borderSize = 0;
};
RscButtonTextOnly
Nothing but text. No background, no oscillating color.
class RscButtonTextOnly: RscButton
{
SizeEx = GUI_TEXT_SIZE_SMALL;
colorBackground[] = {1,1,1,0};
colorBackgroundActive[] = {1,1,1,0};
colorBackgroundDisabled[] = {1,1,1,0};
colorFocused[] = {1,1,1,0};
colorShadow[] = {1,1,1,0};
borderSize = 0;
};