Eden Editor: Marker: Difference between revisions
Killzone Kid (talk | contribs) (updated incorrect data) |
Lou Montana (talk | contribs) m (Text replacement - "Position3D" to "Position3D") |
||
| (13 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{TOC|side}} | |||
A marker is an image shown on the player's map. It is visible | A marker is an image shown on the player's map. It is visible to every player, and it is visible only on the map, not in the scene. | ||
== Icon Markers == | |||
A marker can be an '''icon'''. It is a single image which has a constant size on the screen when zooming the map in and out. When you set its text, it will be shown on its right side. It is used to mark points of interest, like an enemy base or an insertion point. | A marker can be an '''icon'''. It is a single image which has a constant size on the screen when zooming the map in and out. When you set its text, it will be shown on its right side. It is used to mark points of interest, like an enemy base or an insertion point. | ||
[[File:3den marker icon.jpg|center]] | [[File:3den marker icon.jpg|center]] | ||
== Area Markers == | |||
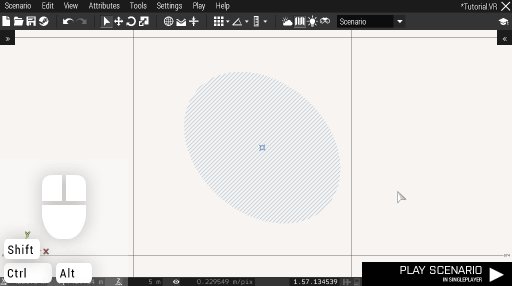
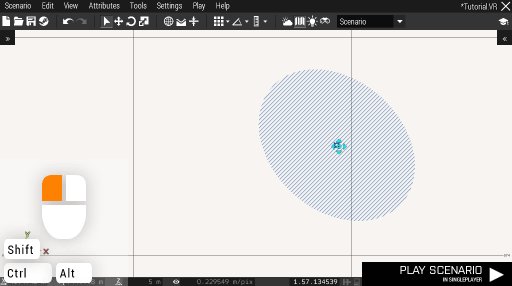
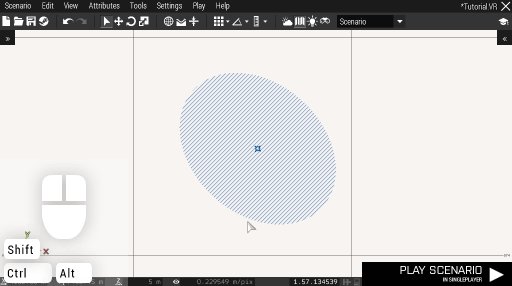
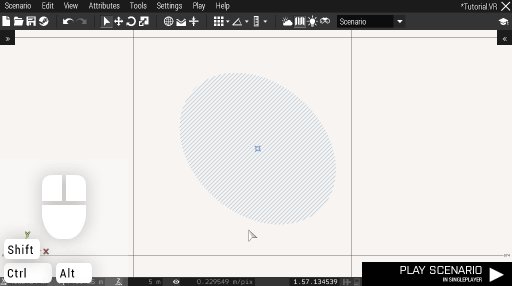
Markers can also be '''areas'''. Their size is set in meters and is constant in the world space. They are used for marking specific zones, such as an enemy area or border line. | Markers can also be '''areas'''. Their size is set in meters and is constant in the world space. They are used for marking specific zones, such as an enemy area or border line. | ||
Similarly to trigger areas, the marker area can also be edited using area scaling widget. | Similarly to trigger areas, the marker area can also be edited using the [[Eden_Editor:_Transformation_Widget|area scaling widget]]. <!-- TODO: Link that to the correct subsection of the widget page! --> | ||
The area is always shown, but by default you cannot interact with it. However, when the marker is selected, you can drag it by its area as well. | The area is always shown, but by default you cannot interact with it. However, when the marker is selected, you can drag it by its area as well. | ||
| Line 16: | Line 15: | ||
Markers are a powerful tool for explaining your intentions to the player with little or no text. Do not forget to use them while designing your scenario. | Markers are a powerful tool for explaining your intentions to the player with little or no text. Do not forget to use them while designing your scenario. | ||
== Attributes == | == Attributes == | ||
<onlyinclude> | <onlyinclude> | ||
<!-- Exported from the game by BIS_fnc_3DENExportAttributes. Manual edits may be replaced by future exports. --> | <!-- Exported from the game by BIS_fnc_3DENExportAttributes. Manual edits may be replaced by future exports. --> | ||
{| class="wikitable sortable" | {| class="wikitable sortable" | ||
! colspan="3" | <big>Info</big> | ! colspan="3" | <big>Info</big> | ||
! colspan=" | ! colspan="3" | <big>[[Eden Editor: Setting Attributes|Development]]</big> | ||
|- | |- | ||
! Name | ! Name | ||
| Line 31: | Line 28: | ||
! Property | ! Property | ||
! Type | ! Type | ||
! Correspondence | |||
|- | |- | ||
| '''Type''' | | '''Type''' | ||
| Type | | Type | ||
| | | Icon texture. | ||
| <small> | | <small>{{hl|itemClass}}</small> | ||
| [[String]] | | [[String]] | ||
| [[markerType]] | |||
|- | |- | ||
| '''Variable Name''' | | '''Variable Name''' | ||
| Init | | Init | ||
| Unique system name. Can contain any characters. The name is not case sensitive, so 'someName' and 'SOMENAME' are treated as the same variables. | | Unique system name. Can contain any characters. The name is not case sensitive, so 'someName' and 'SOMENAME' are treated as the same variables. | ||
| <small> | | <small>{{hl|markerName}}</small> | ||
| [[String]] | | [[String]] | ||
| [[createMarker]] | |||
|- | |- | ||
| '''Text''' | | '''Text''' | ||
| Init | | Init | ||
| Text displayed | | Text displayed right from the marker. | ||
| <small> | | <small>{{hl|text}}</small> | ||
| [[String]] | | [[String]] | ||
| [[markerText]] | |||
|- | |||
| '''Position''' | |||
| Transformation | |||
| World coordinates in meters. X goes from West to East and Y from South to North. | |||
| <small>{{hl|position}}</small> | |||
| [[Position#Introduction|Position3D]] | |||
| [[markerPos]] | |||
|- | |- | ||
| '''Size''' | | '''Size''' | ||
| Transformation | | Transformation | ||
| | | Marker A and B size. | ||
| <small> | | <small>{{hl|size2}}</small> | ||
| [[Array]] | | [[Array]] | ||
| | | [[markerSize]] | ||
|- | |- | ||
| '''Rotation''' | | '''Rotation''' | ||
| Transformation | | Transformation | ||
| | | Rotation in degrees. | ||
| <small> | | <small>{{hl|rotation}}</small> | ||
| [[Number]] | | [[Number]] | ||
| [[markerDir]] | |||
|- | |- | ||
| '''Shape''' | | '''Shape''' | ||
| Style | | Style | ||
| Marker shape | | Marker shape. The marker has to be created as shape marker, for this use "" empty string as class name with [[create3DENEntity]], this will create rectangular marker. | ||
Available options: | Available options: | ||
* 0 - rectangle | |||
* 0 - | * 1 - ellipse | ||
* | |||
| <small> | | <small>{{hl|markerType}}</small> | ||
| [[Number]] | | [[Number]] | ||
| [[markerShape]] | |||
|- | |- | ||
| '''Brush''' | | '''Brush''' | ||
| Style | | Style | ||
| | | Area fill texture. | ||
| <small> | | <small>{{hl|brush}}</small> | ||
| [[String]] | | [[String]] | ||
| [[markerBrush]] | |||
|- | |- | ||
| '''Color''' | | '''Color''' | ||
| Style | | Style | ||
| Marker color | | Marker color. 'Default' is based on the selected marker type. | ||
| <small> | | <small>{{hl|baseColor}}</small> | ||
| [[ | | [[Array]] | ||
| [[markerColor]] | |||
|- | |- | ||
| '''Alpha''' | | '''Alpha''' | ||
| Style | | Style | ||
| | | Transparency. When the icon marker has a shadow, it will be visible behind the transparent icon. | ||
| <small> | | <small>{{hl|alpha}}</small> | ||
| [[Number]] | | [[Number]] | ||
| [[markerAlpha]] | |||
|} | |} | ||
</onlyinclude> | </onlyinclude> | ||
[[Category:Eden Editor: Asset Types|Markers]] | [[Category:Eden Editor: Asset Types|Markers]] | ||
Latest revision as of 17:54, 5 January 2022
A marker is an image shown on the player's map. It is visible to every player, and it is visible only on the map, not in the scene.
Icon Markers
A marker can be an icon. It is a single image which has a constant size on the screen when zooming the map in and out. When you set its text, it will be shown on its right side. It is used to mark points of interest, like an enemy base or an insertion point.
Area Markers
Markers can also be areas. Their size is set in meters and is constant in the world space. They are used for marking specific zones, such as an enemy area or border line. Similarly to trigger areas, the marker area can also be edited using the area scaling widget.
The area is always shown, but by default you cannot interact with it. However, when the marker is selected, you can drag it by its area as well.
Markers are a powerful tool for explaining your intentions to the player with little or no text. Do not forget to use them while designing your scenario.
Attributes
| Info | Development | ||||
|---|---|---|---|---|---|
| Name | Category | Description | Property | Type | Correspondence |
| Type | Type | Icon texture. | itemClass | String | markerType |
| Variable Name | Init | Unique system name. Can contain any characters. The name is not case sensitive, so 'someName' and 'SOMENAME' are treated as the same variables. | markerName | String | createMarker |
| Text | Init | Text displayed right from the marker. | text | String | markerText |
| Position | Transformation | World coordinates in meters. X goes from West to East and Y from South to North. | position | Position3D | markerPos |
| Size | Transformation | Marker A and B size. | size2 | Array | markerSize |
| Rotation | Transformation | Rotation in degrees. | rotation | Number | markerDir |
| Shape | Style | Marker shape. The marker has to be created as shape marker, for this use "" empty string as class name with create3DENEntity, this will create rectangular marker.
Available options:
|
markerType | Number | markerShape |
| Brush | Style | Area fill texture. | brush | String | markerBrush |
| Color | Style | Marker color. 'Default' is based on the selected marker type. | baseColor | Array | markerColor |
| Alpha | Style | Transparency. When the icon marker has a shadow, it will be visible behind the transparent icon. | alpha | Number | markerAlpha |