DialogControls-Sliders: Difference between revisions
Jump to navigation
Jump to search
m (updated examples and added all properties to the tables) |
|||
| Line 99: | Line 99: | ||
|}<br clear="all"> | |}<br clear="all"> | ||
* '''Example Config:''' | * '''Example Config:''' | ||
<syntaxhighlight lang="cpp">class Dialog | <syntaxhighlight lang="cpp">class Dialog | ||
| Line 142: | Line 141: | ||
}; | }; | ||
};</syntaxhighlight> | };</syntaxhighlight> | ||
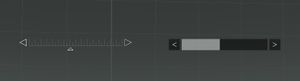
[[File:A3 Sliders.jpg|thumb|Left: CT_Slider Right: CT_XSLIDER|left]] | |||
=Helpful Script Commands= | =Helpful Script Commands= | ||
'''[[sliderPosition]], [[sliderRange]], [[sliderSetPosition]], [[sliderSetRange]], [[sliderSetSpeed]], [[sliderSpeed]]''' | '''[[sliderPosition]], [[sliderRange]], [[sliderSetPosition]], [[sliderSetRange]], [[sliderSetSpeed]], [[sliderSpeed]]''' | ||
[[Category: Dialogs|Sliders]] | [[Category: Dialogs|Sliders]] | ||
Revision as of 10:37, 20 March 2020
General
- 'Sliders' and 'ScrollBars' are synonymous.
- Default scrollbars are vertical. Use ST_HORZ to change orientation.
- Embedded child scrollbars are created by the engine as and when required for various control types. (CT_LISTBOX e.g.). The engine generates it's own idc for them. In most cases you can alter characteristics of that auto-generated scrollbar via class ScrollBar
CT_SLIDER=3 (deprecated)
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| color | Color | Color of the slider |
| colorActive | Color | Color when the slider is focused. |
| colorDisabled | Color | Color when slider is disabled. |
| sliderPosition | Float | Inital value the slider is set to when loaded. |
| sliderRange | Array | Slider range in format {min,max}. |
CT_XSLIDER=43 or Embedded Scrollbar Class
Embedded scrollbar classes (such as those in listboxes e.g.) use the xbox properties as per a CT_XSLIDER
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| arrowEmpty | String | Texture shown when the left or right arrow is not pressed. |
| arrowFull | String | Texture shown when the left or right arrow is pressed. |
| border | String | Texture of the border. |
| color | Color | Color of the slider |
| colorActive | Color | Color when the slider is focused. |
| colorDisabled | Color | Color when slider is disabled. |
| thumb | String | Texture of the part that can be dragged. |
| sliderPosition | Float | Inital value the slider is set to when loaded. |
| sliderRange | Array | Slider range in format {min,max}. |
| sliderStep | Float | Increment size when slider is dragged. |
| sliderStep | Float | Increment size when slider is dragged. |
| lineSize | Float | Increment size when an arrow is pressed. |
- Example Config:
class Dialog
{
idd = -1;
class Controls
{
class _CT_SLIDER
{
idc = -1;
type = 3;
style = 1024;
x = 0.4;
y = 0.2;
w = 0.3;
h = 0.04;
color[] = {1,1,1,0.5};
coloractive[] = {1,1,1,1};
sliderRange[] = {1,10};
sliderPosition = 5;
};
class _CT_XSLIDER
{
idc = -1;
type = 43;
style = 1024;
x = 0.4;
y = 0.3;
w = 0.3;
h = 0.04;
arrowEmpty = "\A3\ui_f\data\gui\cfg\slider\arrowEmpty_ca.paa";
arrowFull = "\A3\ui_f\data\gui\cfg\slider\arrowFull_ca.paa";
border = "\A3\ui_f\data\gui\cfg\slider\border_ca.paa";
thumb = "\A3\ui_f\data\gui\cfg\slider\thumb_ca.paa";
color[] = {1,1,1,0.5};
coloractive[] = {1,1,1,1};
sliderPosition = 5;
sliderRange[] = {1,10};
sliderStep = 1;
lineSize = 1;
};
};
};
Helpful Script Commands
sliderPosition, sliderRange, sliderSetPosition, sliderSetRange, sliderSetSpeed, sliderSpeed