Eden Editor: Configuring Tutorials: Difference between revisions
Jump to navigation
Jump to search
(Created page with "Eden Editor offers in-game tutorial system. By default, it contains tutorials for controlling various editor features. Modders can add new tutorials and categories to describ...") |
mNo edit summary |
||
| Line 22: | Line 22: | ||
{ | { | ||
// Section class | // Section class | ||
class | class MyTutorial | ||
{ | { | ||
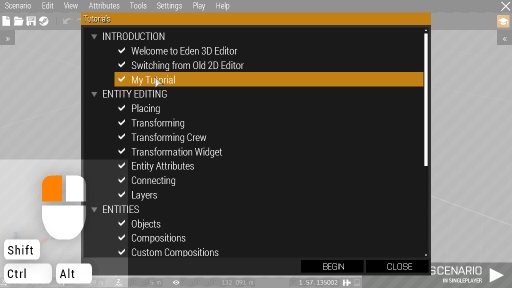
displayName = "My Tutorial"; // Name visible in the list | displayName = "My Tutorial"; // Name visible in the list | ||
Revision as of 11:26, 17 March 2016
Eden Editor offers in-game tutorial system. By default, it contains tutorials for controlling various editor features.
Modders can add new tutorials and categories to describe their custom features. Whenever new tutorial is added, icon in top right will show red notification for player.
Config
// File with IDCs of UI controls which can be highlighted (see 'highlight' property below)
#include "\a3\3DEN\UI\resincl.inc"
class Cfg3DEN
{
// Container with all tutorials
class Tutorials
{
// Category class. You can use one of the existing ones, or create a new one
class Intro
{
displayName = "Introduction"; // Name visible in the list. Don't define when you're using existing category!
// Category sections
class Sections
{
// Section class
class MyTutorial
{
displayName = "My Tutorial"; // Name visible in the list
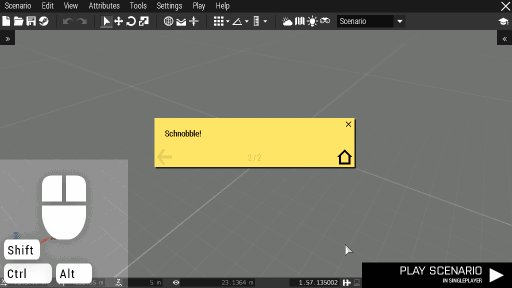
// Individual tutorial steps (shown as post-it notes), sorted in-game as they appear here
class Steps
{
// Calssname can be anything
class Hello
{
text = "Hello World"; // Step text
highlight = IDC_DISPLAY3DEN_TOOLBAR_MISSION_MAP; // IDC of highlighted UI control (none by default)
expression = "['showInterface',true] call bis_fnc_3DENInterface;"; // Code called when the step is displayed (before highlight)
x = 0.1; // Custom X coordinate (centered when undefined)
y = 0.9; // Custom Y coordinate (centered when undefined)
};
class Text2
{
text = "Schnobble!";
};
};
};
};
};
};
};