Eden Editor: Configuring Menu Bar: Difference between revisions
m (added opensNewWindow attribute) |
Lou Montana (talk | contribs) m (Some wiki formatting) |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{TOC|side}} | |||
[[Eden Editor: Menu Bar|Menu Bar]] is the central control element of the [[:Category:Eden Editor|Eden Editor]], where all available options and tools are available. | |||
When adding a new functionality to the editor, you should strongly consider listing the feature there. | |||
The menu bar is configured as a [[CT_MENU_STRIP]], and it is possible to freely modify it from an addon. | |||
Because anyone can access the configuration, remember to tag your class names to make them unique (i.e., '''{{Color|purple|TAG}}_AwesomeTool''' instead of just '''AwesomeTool'''). | |||
Following code examples will show the most common ways how to extend the menu bar. | |||
== Tool == | == Tool == | ||
When | |||
When adding a tool which has its own isolated functionality, '''Tools''' section is the best place where to put it. | |||
=== Single === | === Single === | ||
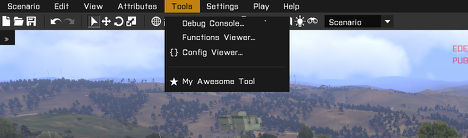
[[File:3den menuBar tool.jpg|468px]] | [[File:3den menuBar tool.jpg|468px]] | ||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
| Line 16: | Line 22: | ||
class Controls | class Controls | ||
{ | { | ||
class MenuStrip: ctrlMenuStrip | class MenuStrip : ctrlMenuStrip | ||
{ | { | ||
class Items | class Items | ||
| Line 22: | Line 28: | ||
class Tools | class Tools | ||
{ | { | ||
items[] += {" | items[] += { "TAG_MyTool" }; // += must be used; you want to expand the array, not override it! | ||
}; | }; | ||
class | |||
class TAG_MyTool | |||
{ | { | ||
text = "My Awesome Tool"; // Item text | text = "My Awesome Tool"; // Item text | ||
picture = "\MyAddon\data\myAwesomeTool_ca.paa"; // Item picture | picture = "\MyAddon\data\myAwesomeTool_ca.paa"; // Item picture | ||
action = "[] call | action = "[] call TAG_fnc_MyAwesomeTool;"; // Expression called upon clicking; ideally, it should call your custom function | ||
opensNewWindow = 1;// Adds '...' to the name of the menu entry, indicating the user that a new window will be opened. | |||
}; | }; | ||
}; | }; | ||
| Line 38: | Line 45: | ||
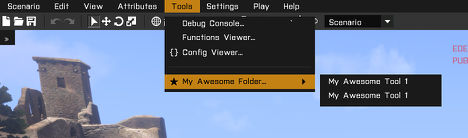
=== Folder === | === Folder === | ||
If your feature is more complex and one menu item would not be enough to control it, you can instead add a folder with all required options inside. | If your feature is more complex and one menu item would not be enough to control it, you can instead add a folder with all required options inside. | ||
| Line 47: | Line 55: | ||
class Controls | class Controls | ||
{ | { | ||
class MenuStrip: ctrlMenuStrip | class MenuStrip : ctrlMenuStrip | ||
{ | { | ||
class Items | class Items | ||
| Line 53: | Line 61: | ||
class Tools | class Tools | ||
{ | { | ||
items[] += {" | items[] += {"TAG_MyFolder"}; | ||
}; | }; | ||
class | |||
class TAG_MyFolder | |||
{ | { | ||
text = "My Awesome Folder..."; | text = "My Awesome Folder..."; | ||
items[] = {" | items[] = { "TAG_MyTool1", "TAG_MyTool1" }; // Links to items inside the folder | ||
}; | }; | ||
class | |||
class TAG_MyTool1 | |||
{ | { | ||
text = "My Awesome Tool 1"; | text = "My Awesome Tool 1"; | ||
}; | }; | ||
class | |||
class TAG_MyTool2 | |||
{ | { | ||
text = "My Awesome Tool 1"; | text = "My Awesome Tool 1"; | ||
| Line 76: | Line 87: | ||
=== Separators === | === Separators === | ||
To ensure the user is not overwhelmed by the sheer amount of tools it is recommended to not only use folders, but also ''' | To ensure the user is not overwhelmed by the sheer amount of tools it is recommended to not only use folders, but also '''separators'''. You can add a separator like so: | ||
<syntaxhighlight lang="cpp"> | <syntaxhighlight lang="cpp"> | ||
| Line 84: | Line 95: | ||
class Controls | class Controls | ||
{ | { | ||
class MenuStrip: ctrlMenuStrip | class MenuStrip : ctrlMenuStrip | ||
{ | { | ||
class Items | class Items | ||
| Line 90: | Line 101: | ||
class Tools | class Tools | ||
{ | { | ||
items[] += {" | items[] += { "TAG_MyFolder" }; | ||
}; | }; | ||
class | |||
class TAG_MyFolder | |||
{ | { | ||
text = "My Awesome Folder..."; | text = "My Awesome Folder..."; | ||
items[] = {" | items[] = { "TAG_MyTool1", "Separator", "TAG_MyTool1" }; // The separator is treated like any other tool | ||
}; | }; | ||
class | |||
class TAG_MyTool1 | |||
{ | { | ||
text = "My Awesome Tool 1"; | text = "My Awesome Tool 1"; | ||
}; | }; | ||
class | |||
class TAG_MyTool2 | |||
{ | { | ||
text = "My Awesome Tool 1"; | text = "My Awesome Tool 1"; | ||
| Line 110: | Line 124: | ||
}; | }; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== Scenario Attributes == | == Scenario Attributes == | ||
When you add a new window with scenario attributes (see [[Eden_Editor:_Configuring_Attributes#Scenario|Attributes Modding]] to learn how it can be achieved), the user will still need a way how to access it. The best way is to add a link to the window at the end of '''Attributes''' option. | |||
When you add a new window with scenario attributes (see [[Eden_Editor:_Configuring_Attributes#Scenario|Attributes Modding]] to learn how it can be achieved), the user will still need a way how to access it. | |||
The best way is to add a link to the window at the end of '''Attributes''' option. | |||
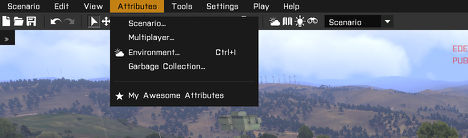
[[File:3den menuBar attributes.jpg|468px]] | [[File:3den menuBar attributes.jpg|468px]] | ||
| Line 121: | Line 138: | ||
class Controls | class Controls | ||
{ | { | ||
class MenuStrip: ctrlMenuStrip | class MenuStrip : ctrlMenuStrip | ||
{ | { | ||
class Items | class Items | ||
| Line 127: | Line 144: | ||
class Attributes | class Attributes | ||
{ | { | ||
items[] += {" | items[] += { "TAG_MyAttributes" }; | ||
}; | }; | ||
class | |||
class TAG_MyAttributes | |||
{ | { | ||
text = "My Awesome Attributes"; | text = "My Awesome Attributes"; | ||
| Line 140: | Line 158: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
[[Category:Eden Editor: Modding|Menu Bar: Modding]] | [[Category:Eden Editor: Modding|Menu Bar: Modding]] | ||
Latest revision as of 15:12, 31 October 2023
Menu Bar is the central control element of the Eden Editor, where all available options and tools are available. When adding a new functionality to the editor, you should strongly consider listing the feature there.
The menu bar is configured as a CT_MENU_STRIP, and it is possible to freely modify it from an addon. Because anyone can access the configuration, remember to tag your class names to make them unique (i.e., TAG_AwesomeTool instead of just AwesomeTool).
Following code examples will show the most common ways how to extend the menu bar.
Tool
When adding a tool which has its own isolated functionality, Tools section is the best place where to put it.
Single
class ctrlMenuStrip;
class display3DEN
{
class Controls
{
class MenuStrip : ctrlMenuStrip
{
class Items
{
class Tools
{
items[] += { "TAG_MyTool" }; // += must be used; you want to expand the array, not override it!
};
class TAG_MyTool
{
text = "My Awesome Tool"; // Item text
picture = "\MyAddon\data\myAwesomeTool_ca.paa"; // Item picture
action = "[] call TAG_fnc_MyAwesomeTool;"; // Expression called upon clicking; ideally, it should call your custom function
opensNewWindow = 1;// Adds '...' to the name of the menu entry, indicating the user that a new window will be opened.
};
};
};
};
};
Folder
If your feature is more complex and one menu item would not be enough to control it, you can instead add a folder with all required options inside.
class ctrlMenuStrip;
class display3DEN
{
class Controls
{
class MenuStrip : ctrlMenuStrip
{
class Items
{
class Tools
{
items[] += {"TAG_MyFolder"};
};
class TAG_MyFolder
{
text = "My Awesome Folder...";
items[] = { "TAG_MyTool1", "TAG_MyTool1" }; // Links to items inside the folder
};
class TAG_MyTool1
{
text = "My Awesome Tool 1";
};
class TAG_MyTool2
{
text = "My Awesome Tool 1";
};
};
};
};
};
Separators
To ensure the user is not overwhelmed by the sheer amount of tools it is recommended to not only use folders, but also separators. You can add a separator like so:
class ctrlMenuStrip;
class display3DEN
{
class Controls
{
class MenuStrip : ctrlMenuStrip
{
class Items
{
class Tools
{
items[] += { "TAG_MyFolder" };
};
class TAG_MyFolder
{
text = "My Awesome Folder...";
items[] = { "TAG_MyTool1", "Separator", "TAG_MyTool1" }; // The separator is treated like any other tool
};
class TAG_MyTool1
{
text = "My Awesome Tool 1";
};
class TAG_MyTool2
{
text = "My Awesome Tool 1";
};
};
};
};
};
Scenario Attributes
When you add a new window with scenario attributes (see Attributes Modding to learn how it can be achieved), the user will still need a way how to access it. The best way is to add a link to the window at the end of Attributes option.
class ctrlMenuStrip;
class display3DEN
{
class Controls
{
class MenuStrip : ctrlMenuStrip
{
class Items
{
class Attributes
{
items[] += { "TAG_MyAttributes" };
};
class TAG_MyAttributes
{
text = "My Awesome Attributes";
action = "edit3DENMissionAttributes 'MyScenarioAttributes';";
};
};
};
};
};