Briefing – Arma 3
Lou Montana (talk | contribs) m (Text replacement - "{{HashLink" to "{{Link") |
Lou Montana (talk | contribs) m (Text replacement - "[[Image:" to "[[File:") |
||
| Line 1: | Line 1: | ||
{{TOC|side|1|3}} | {{TOC|side|1|3}} | ||
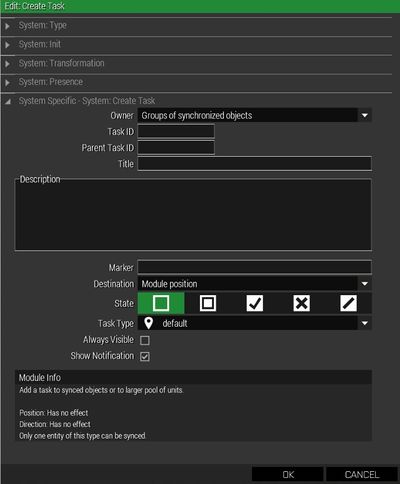
[[ | [[File:A3_CreateTaskModule_Attributes.jpg|right|400px|thumb|The create task module has many options to customize tasks]] | ||
= Description = | = Description = | ||
Although a briefing is fully optional, it is the first thing a player sees when playing your mission and there is no second chance for a first impression. | Although a briefing is fully optional, it is the first thing a player sees when playing your mission and there is no second chance for a first impression. | ||
Revision as of 23:10, 20 November 2023
Description
Although a briefing is fully optional, it is the first thing a player sees when playing your mission and there is no second chance for a first impression. There is no *default* briefing in Arma 3, but usually a briefing consists of:
- Mission
- What is the mission about, tasks and goals.
- Situation
- Some background story, why does the mission happen, what's the big picture?
- Execution
- Steps the player is supposed to do chronologically sorted.
- Signal
- Call signs of the HQ and groups.
How to create a briefing and tasks
In Arma 3 briefings can be created either by using editor modules like the Create Diary Module or scripting commands. Furthermore, to create tasks, one can either use the Create Task Module or scripting commands and functions
To find more information about how to create tasks see Arma 3: Task Framework - Task Overhaul or Arma 3: Task Framework Tutorial.
Formatting tags for tasks and briefings
There are many formatting tags that can be incorporated in the strings for tasks and notes:
- To add a link to a marker: <marker name='obj1'>Link to Marker</marker>
- To show an image: <img image='somePic.jpg'
/> - Manipulate the image width and height like so: <img image='somePic.jpg' width='200' height='200'
/>
- Manipulate the image width and height like so: <img image='somePic.jpg' width='200' height='200'
- Coloured text: <font color='#A52A2A'>Some text</font color>
- Line break can be added with: <br/>
Example
<img image='\A3\weapons_F\Rifles\Khaybar\Data\UI\gear_Khaybar_GL_X_CA.paa' width='300' height='200'
<br/>
<font color='#A52A2A'>Some text</font color>
<execute expression='systemChat str [0,0,0];'>Some expression</execute>