Eden Editor: Marker
Template:SideTOC A marker is an image shown on the player's map. It is visible to every player, and it is visible only on the map, not in the scene.
Icon Markers
A marker can be an icon. It is a single image which has a constant size on the screen when zooming the map in and out. When you set its text, it will be shown on its right side. It is used to mark points of interest, like an enemy base or an insertion point.
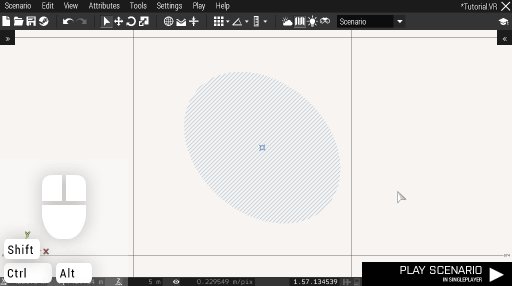
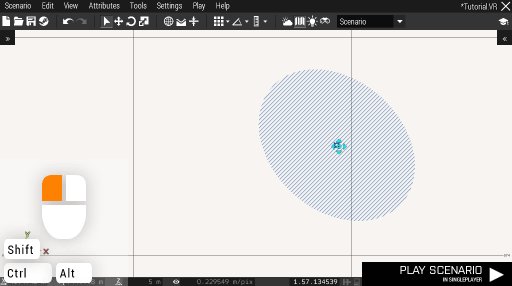
Area Markers
Markers can also be areas. Their size is set in meters and is constant in the world space. They are used for marking specific zones, such as an enemy area or border line. Similarly to trigger areas, the marker area can also be edited using the area scaling widget.
The area is always shown, but by default you cannot interact with it. However, when the marker is selected, you can drag it by its area as well.
Markers are a powerful tool for explaining your intentions to the player with little or no text. Do not forget to use them while designing your scenario.
Attributes
| Info | Development | |||
|---|---|---|---|---|
| Name | Category | Description | Property | Type |
| Type | Type | Icon texture. | itemClass | String |
| Variable Name | Init | Unique system name. Can contain any characters. The name is not case sensitive, so 'someName' and 'SOMENAME' are treated as the same variables. | markerName | String |
| Text | Init | Text displayed right from the marker. | text | String |
| Position | Transformation | World coordinates in meters. X goes from West to East and Y from South to North. | position | Position3D |
| Size | Transformation | Area size in meters. | size2 | Array |
| Rotation | Transformation | Local rotation in degrees. X is pitch, Y is roll and Z is yaw. | rotation | Number |
| Shape | Style | Area shape.
Available options:
|
markerType | String |
| Brush | Style | Area fill texture. | brush | String |
| Color | Style | Marker color. 'Default' is based on the selected marker type. | baseColor | Array |
| Alpha | Style | Transparency. When the icon marker has a shadow, it will be visible behind the transparent icon. | alpha | Number |