Overview Picture – Operation Flashpoint
Lou Montana (talk | contribs) m (Text replacement - "[[Image:" to "[[File:") |
|||
| (11 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
==Creating a picture for mission overviews== | == Creating a picture for mission overviews == | ||
Images to be used in the mission preview have to meet certain criteria to have the right position and size. | Images to be used in the mission preview have to meet certain criteria to have the right position and size. | ||
| Line 6: | Line 6: | ||
Here's a quick walkthrough to creating a proper image. | Here's a quick walkthrough to creating a proper image. | ||
====Take a relevant snapshot while in the mission==== | ==== Take a relevant snapshot while in the mission ==== | ||
{{ofp}} and {{arma1}} do not have built-in screenshot-taking capabilities, so you will need a third-party program to do this. | |||
There are many different ones available, but the most popular ones in the gaming community are | There are many different ones available, but the most popular ones in the gaming community are {{Link|http://www.fraps.com/|FRAPS}} or {{Link|http://www.planetgamecam.com|Game Cam}}, which also have several other game-related features, like movie capturing and FPS (frames/sec) display. | ||
You can also take a single screenshot by using the [Print Screen / SysRq] button. This will put an image into the clipboard, which you can then paste into an image editing program. | You can also take a single screenshot by using the [Print Screen / SysRq] button. This will put an image into the clipboard, which you can then paste into an image editing program. | ||
[[ | [[File:Overview tut org.jpg|thumb|right|400|original, undistorted image (512x315px)]] | ||
====Crop it to size==== | ==== Crop it to size ==== | ||
Once you have an appropriate image, crop it to a proportion of 1:1.625 (''height:width''). | Once you have an appropriate image, crop it to a proportion of 1:1.625 (''height:width''). | ||
So - an image 315 pixels high should be 512 pixels wide. | So - an image 315 pixels high should be 512 pixels wide. | ||
| Line 21: | Line 21: | ||
<br clear=all> | <br clear=all> | ||
[[ | [[File:Overview tut formatted.jpg|thumb|right|400|formatted (distorted) image (512x256px)]] | ||
====Reformat it to the right proportions==== | ==== Reformat it to the right proportions ==== | ||
Images used in overview.html must have specific edge sizes (i.e. the size must be 2^x). The most common sizes are 128, 256 or 512. So, you could have an image that's 256x256 or 512x256, but you '''couldn't''' have one that's 500x300! | Images used in overview.html must have specific edge sizes (i.e. the size must be 2^x). The most common sizes are 128, 256 or 512. So, you could have an image that's 256x256 or 512x256, but you '''couldn't''' have one that's 500x300! | ||
| Line 31: | Line 31: | ||
Save the picture in .JPG format. | Save the picture in .JPG format. | ||
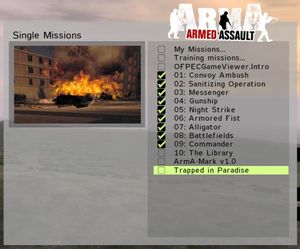
[[ | [[File:Overview tut menu.jpg|thumb|right|400|image visible in game menu (overview size:155x95px)]] | ||
====Define the overview.html==== | ==== Define the overview.html ==== | ||
In your overview.html you need to call the image via an HTML tag: | In your overview.html you need to call the image via an HTML tag: | ||
<pre> | |||
<html> | |||
<head><title>Mission Title</title></head> | |||
<body> | |||
<br> | |||
<p align="center"><img src="lost.jpg" width="155" height="95"></p> | |||
</body> | |||
</html> | |||
</pre> | |||
The size to use if you want to fill out the predefined image frame is 155x95. | The size to use if you want to fill out the predefined image frame is 155x95. | ||
If you used different proportions for your original picture, you will have to adjust the sizes here too. | If you used different proportions for your original picture, you will have to adjust the sizes here too. | ||
====Compile your mission==== | ==== Compile your mission ==== | ||
Use any of the many [[ArmA: Community Tools|tools]] available to create your PBO files. | Use any of the many [[ArmA: Community Tools|tools]] available to create your PBO files. | ||
==See Also== | == See Also == | ||
[[Briefing.html]] | [[Briefing.html]] | ||
| Line 57: | Line 58: | ||
[[Description.ext]] | [[Description.ext]] | ||
{{GameCategory|ofp|Editing}} | |||
{{GameCategory|arma1|Mission Editing}} | |||
Latest revision as of 23:10, 20 November 2023
Creating a picture for mission overviews
Images to be used in the mission preview have to meet certain criteria to have the right position and size.
Here's a quick walkthrough to creating a proper image.
Take a relevant snapshot while in the mission
Operation Flashpoint and Armed Assault do not have built-in screenshot-taking capabilities, so you will need a third-party program to do this. There are many different ones available, but the most popular ones in the gaming community are FRAPS or Game Cam, which also have several other game-related features, like movie capturing and FPS (frames/sec) display.
You can also take a single screenshot by using the [Print Screen / SysRq] button. This will put an image into the clipboard, which you can then paste into an image editing program.
Crop it to size
Once you have an appropriate image, crop it to a proportion of 1:1.625 (height:width). So - an image 315 pixels high should be 512 pixels wide.
You can use different proportions, but these are the ones that fill out the menu frame in the mission preview the best.
Reformat it to the right proportions
Images used in overview.html must have specific edge sizes (i.e. the size must be 2^x). The most common sizes are 128, 256 or 512. So, you could have an image that's 256x256 or 512x256, but you couldn't have one that's 500x300!
Once you resize your image to the proper proportions it will most likely look distorted. This is ok, as later in the game it will be resized again to the correct proportions. When you do distort the image it is normally better to make it bigger, rather than smaller to meet the next allowed edge size (e.g. if your image is 300x487 make it 512x512, rather than 256x256).
Save the picture in .JPG format.
Define the overview.html
In your overview.html you need to call the image via an HTML tag:
<html> <head><title>Mission Title</title></head> <body> <br> <p align="center"><img src="lost.jpg" width="155" height="95"></p> </body> </html>
The size to use if you want to fill out the predefined image frame is 155x95.
If you used different proportions for your original picture, you will have to adjust the sizes here too.
Compile your mission
Use any of the many tools available to create your PBO files.