DialogControls-CheckBoxes: Difference between revisions
Jump to navigation
Jump to search
Killzone Kid (talk | contribs) m (Killzone Kid moved page DialogControls-CheckBox to DialogControls-CheckBoxes) |
Killzone Kid (talk | contribs) |
||
| Line 1: | Line 1: | ||
'''TokenNames common to most controls, such as x,y,w,h,text,idc... are not listed here.''' | '''TokenNames common to most controls, such as x,y,w,h,text,idc... are not listed here.''' | ||
=== Checkboxes === | === Checkboxes === | ||
The Checkboxes are a set of state change buttons, ordered by columns and rows. Unlike the Toolbox Control more than one button can become active. | The Checkboxes (also known as textual checkboxes) are a set of state change buttons, ordered by columns and rows. Unlike the Toolbox Control more than one button can become active. Maximum number of checkboxes available for a single control is 32. It is possible to create more than 32 checkboxes, however over-the-limit checkboxes will just become duplicates. | ||
{| border="1" align="left" cellpadding="3" cellspacing="0" | | {| border="1" align="left" cellpadding="3" cellspacing="0" | | ||
| Line 9: | Line 9: | ||
! bgcolor="#ddddff" | Type | ! bgcolor="#ddddff" | Type | ||
! bgcolor="#ddddff" | Remark | ! bgcolor="#ddddff" | Remark | ||
|- | |- | ||
| '''colorText''' | | '''colorText''' | ||
| color array | | color array | ||
| color of the | | color of the unchecked checkbox text | ||
|- | |- | ||
| '''colorTextSelect''' | | '''colorTextSelect''' | ||
| color array | | color array | ||
| color of text | | color of the checked checkbox text | ||
|- | |- | ||
| '''font''' | | '''font''' | ||
| Line 45: | Line 25: | ||
| float | | float | ||
| the font size of text (0 to 1) | | the font size of text (0 to 1) | ||
|- | |||
| '''colorSelectedBg''' | |||
| color array | |||
| color of the background when checkbox is focus selected (doesn't matter if checked or not) | |||
|- | |- | ||
| '''rows''' | | '''rows''' | ||
| integer | | integer | ||
| amount of rows to | | amount of rows to arrange checkboxes into | ||
|- | |- | ||
| '''columns''' | | '''columns''' | ||
| integer | | integer | ||
| amount of columns to | | amount of columns to arrange checkboxes into | ||
|- | |- | ||
| ''' | | '''strings''' | ||
| | | string array | ||
| | | checkboxes texts to display | ||
|- | |- | ||
| ''' | | '''checked_strings''' | ||
| string array | | string array | ||
| | | checkboxes texts to display when checkboxes are checked | ||
|- | |- | ||
|}<br clear="all"> | |}<br clear="all"> | ||
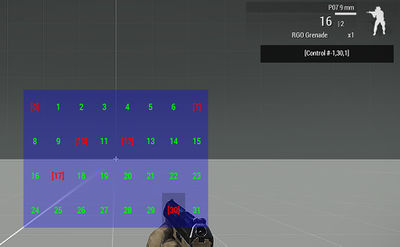
Checkboxes | [[Image:checkboxes.jpg|thumb|400px|A Checkboxes Control from example code with a hint dialog from UI event handler]] | ||
<br>'''Example:'''<br> | |||
<syntaxhighlight lang=cpp> | |||
class MyCheckBoxes | |||
{ | |||
idc = -1; | |||
type = 7; // CT_CHECKBOXES | |||
style = 2; // ST_CENTER | |||
x = 0.25; | |||
y = 0.25; | |||
w = 0.5; | |||
h = 0.5; | |||
colorSelectedBg[] = {0, 0, 0, 0.2}; // selected item bg color | |||
colorText[] = {0, 1, 0, 1}; // checkbox unchecked color | |||
colorTextSelect[] = {1, 0, 0, 1}; // checkbox checked color | |||
colorBackground[] = {0, 0, 1, 0.3}; // control generic BG color | |||
font = "RobotoCondensed"; | |||
sizeEx = 0.04; | |||
onCheckBoxesSelChanged = "hint str _this"; | |||
columns = 8; | |||
rows = 4; | |||
strings[] = {"0","1","2","3","4","5","6","7","8","9","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","27","28","29","30","31"}; | |||
checked_strings[] = {"[0]","[1]","[2]","[3]","[4]","[5]","[6]","[7]","[8]","[9]","[10]","[11]","[12]","[13]","[14]","[15]","[16]","[17]","[18]","[19]","[20]","[21]","[22]","[23]","[24]","[25]","[26]","[27]","[28]","[29]","[30]","[31]"}; | |||
}; | }; | ||
</ | </syntaxhighlight> | ||
<code>[[with]] [[uiNamespace]] [[do]] | |||
{ | |||
ctrl = [[findDisplay]] 46 [[createDisplay]] "RscDisplayEmpty" [[ctrlCreate]] ["MyCheckBoxes", -1]; | |||
};</code> | |||
'''Script commands for use with CheckBoxes:''' | |||
* [[ctrlChecked]] | |||
* [[ctrlSetChecked]] | |||
[[Category: Dialogs]] | [[Category: Dialogs]] | ||
Revision as of 17:41, 4 May 2017
TokenNames common to most controls, such as x,y,w,h,text,idc... are not listed here.
Checkboxes
The Checkboxes (also known as textual checkboxes) are a set of state change buttons, ordered by columns and rows. Unlike the Toolbox Control more than one button can become active. Maximum number of checkboxes available for a single control is 32. It is possible to create more than 32 checkboxes, however over-the-limit checkboxes will just become duplicates.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| colorText | color array | color of the unchecked checkbox text |
| colorTextSelect | color array | color of the checked checkbox text |
| font | float | the font to use. See the list of available fonts for possible values |
| sizeEx | float | the font size of text (0 to 1) |
| colorSelectedBg | color array | color of the background when checkbox is focus selected (doesn't matter if checked or not) |
| rows | integer | amount of rows to arrange checkboxes into |
| columns | integer | amount of columns to arrange checkboxes into |
| strings | string array | checkboxes texts to display |
| checked_strings | string array | checkboxes texts to display when checkboxes are checked |
Example:
class MyCheckBoxes
{
idc = -1;
type = 7; // CT_CHECKBOXES
style = 2; // ST_CENTER
x = 0.25;
y = 0.25;
w = 0.5;
h = 0.5;
colorSelectedBg[] = {0, 0, 0, 0.2}; // selected item bg color
colorText[] = {0, 1, 0, 1}; // checkbox unchecked color
colorTextSelect[] = {1, 0, 0, 1}; // checkbox checked color
colorBackground[] = {0, 0, 1, 0.3}; // control generic BG color
font = "RobotoCondensed";
sizeEx = 0.04;
onCheckBoxesSelChanged = "hint str _this";
columns = 8;
rows = 4;
strings[] = {"0","1","2","3","4","5","6","7","8","9","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","27","28","29","30","31"};
checked_strings[] = {"[0]","[1]","[2]","[3]","[4]","[5]","[6]","[7]","[8]","[9]","[10]","[11]","[12]","[13]","[14]","[15]","[16]","[17]","[18]","[19]","[20]","[21]","[22]","[23]","[24]","[25]","[26]","[27]","[28]","[29]","[30]","[31]"};
};
with uiNamespace do
{
ctrl = findDisplay 46 createDisplay "RscDisplayEmpty" ctrlCreate ["MyCheckBoxes", -1];
};
Script commands for use with CheckBoxes: