Eden Editor: Configuring Asset Previews
Jump to navigation
Jump to search
Picture Production
- Increase folder size for screenshots to at least 1000 MB. The process how to do it is described in screenshot command description.
- Run Arma 3
- Set the following video settings:
- 16:9 aspect ratio
- Brightness at 0.5
- Object, texture and shadow quality to at least Very High
- FSAA at 8x
- PPAA disabled (brightens the image too much)
- Bloom disabled
- Make sure HDRprecision is set to 16 in the arma3.cfg
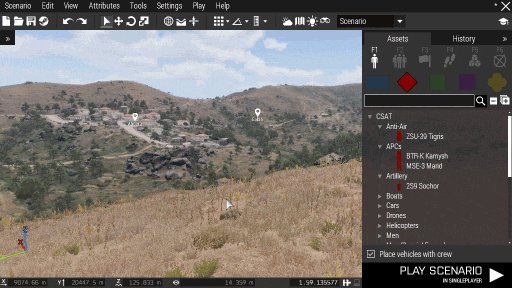
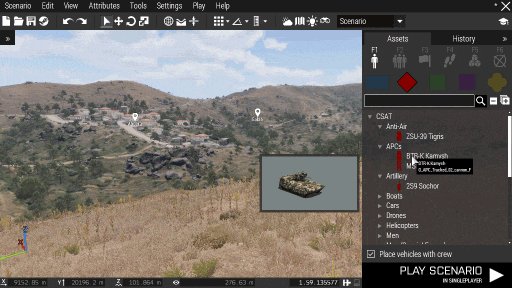
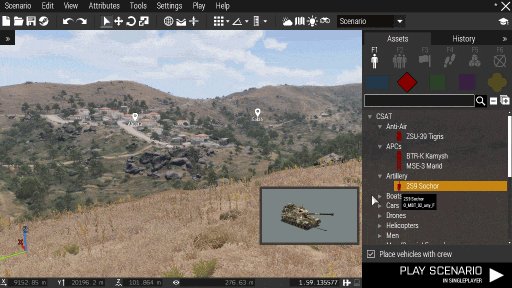
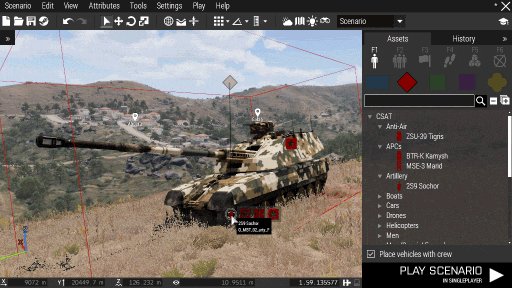
- Open Eden Editor on VR terrain
- Run the BIS_fnc_exportEditorPreviews function to capture images. Code examples:
// All objects 0 = [] spawn BIS_fnc_exportEditorPreviews; // All characters and vehicles. Capturing delay will be 0.5 seconds 0 = [0.5,"vehicles"] spawn BIS_fnc_exportEditorPreviews; // BLUFOR characters and vehicles 0 = [nil,"vehicles",[west]] spawn BIS_fnc_exportEditorPreviews; // Props in Karts DLC 0 = [nil,"props",[],["kart"]] spawn BIS_fnc_exportEditorPreviews; // All objects in specified addons 0 = [nil,"all",[],[],["A3_Armor_F_Slammer","A3_Air_F_Heli_Heli_Transport_03"]] spawn BIS_fnc_exportEditorPreviews; // BLUFOR characters and vehicles in Marksmen DLC 0 = [nil,"vehicles",[west],["mark"]] spawn BIS_fnc_exportEditorPreviews;
- The function will go through given objects and automatically create screenshots for them in the following folder:
<Arma 3 Profile>\Screenshots\EditorPreviews
Pictures of objects belonging to a mod will be created in sub-folder with the mod class.
This operation can take several minutes. If you wish to cancel it, exit the editor. - Resize all images to 455x256 and save them in JPG format.
- Move pictures to your addon.
- Add editorPreview config property to all your objects. Let it point to a picture which belongs to the object.
class CfgVehicles { class MyObject { editorPreview = "\A3\EditorPreviews_F\Data\myObject.jpg"; }; };
- Pack your addon. Don't forget to set JPG files to be packed as well.