Arma: GUI Configuration: Difference between revisions
Dr Eyeball (talk | contribs) (alternate syntax:: class controls = {}; #define true/false required?) |
Worldeater (talk | contribs) m (→Dialogs: Removed the =censored= equal signs in the class definitions of the 2nd example) |
||
| Line 191: | Line 191: | ||
idd = -1; | idd = -1; | ||
movingEnable = 0; | movingEnable = 0; | ||
class controlsBackground | class controlsBackground { | ||
// define controls here | // define controls here | ||
}; | }; | ||
class objects | class objects { | ||
// define controls here | // define controls here | ||
}; | }; | ||
class controls | class controls { | ||
// define controls here | // define controls here | ||
Revision as of 12:09, 16 May 2009
Introduction
Dialogs are one way to provide custom graphical user interface in your missions and allow interaction with the player aswell as they are able to run code. They are defined as classes in the description.ext file.
Notice: If you change your description.ext file while the mission is still open in the editor, you will have to reload or resave the mission before the changes will take effect. This behaviour is due to the fact the mission editor only reads the description.ext file during save/load.
Warning: If there are syntactic errors in your description.ext file (e.g. incorrect spelling of keywords), then the game will simply return to desktop while processing the file, stating the nature and location of the error that caused it.
Most of these definitions work with numeric constants, which are presented in the following section. For readability purposes you should consider favoring them instead of the actual integers.
- Positions and dimensions (x, y, w, h) aswell as font sizes are relative to the screen (and not pixel values), normally ranging from 0.0 to 1.0; 0.0 means 0% of the screen width (e.g. the left side of the screen in the context of x or y, or 0% length in the context of width and height). This makes font sizes usually a very small number (~0.02). This percentage is only based on the standard 4:3 screen area. A dialog will look the same for all users, regardless of their monitor's aspect ratio, as long as their aspect ratio is set correctly for their monitor in the display options panel. This is only likely to be a problem, should you be intentionally trying to fill the whole screen with a dialog and the user has a non-4:3 monitor. In all other situations, this behaviour is likely to be to your benefit, as you don't have to worry about users with different setups. Keep this in mind. You can set your positions and dimension outside of 0-1 if you wish. For the most part though, it's not recommended as parts of your dialog will be drawn outside the standard 4:3 screen area. This means the majority of users could not access the items outside this area. One practical application for that though, is that it lets you make a solid background that blocks out the screen for all users regardless of their monitor's screen aspect ratio. This can be done by setting a panel's position and dimensions to "X = -1; Y = -1; W = 3; h = 3".
- Colors are usually defined in the following convention: { Red, Green, Blue, Alpha }, each ranging from 0.0 to 1.0 as well. To easily convert from the more standard 0-255 range, simply divide the 255 based number by 255.
- Sounds are usually defined in the following convention: { "file.ogg", volume, pitch }, Volume ranges from 0.0 to 1.0. Pitch is a floating point number ranging from 0.0 to 4.0. 2.0 doubles the pitch (makes it higher), 0.5 halfs the pitch (makes it deeper) and 1.0 is normal.
You can find a complete list of scripting related GUI functions in Category:Command Group: GUI Control.
Constants
These are constants generally used to maintain a certain degree of readability. They represent integer values for use with type and style properties of controls. You can also define other constants, e.g. the font name.
// Control types
#define CT_STATIC 0
#define CT_BUTTON 1
#define CT_EDIT 2
#define CT_SLIDER 3
#define CT_COMBO 4
#define CT_LISTBOX 5
#define CT_TOOLBOX 6
#define CT_CHECKBOXES 7
#define CT_PROGRESS 8
#define CT_HTML 9
#define CT_STATIC_SKEW 10
#define CT_ACTIVETEXT 11
#define CT_TREE 12
#define CT_STRUCTURED_TEXT 13
#define CT_CONTEXT_MENU 14
#define CT_CONTROLS_GROUP 15
#define CT_XKEYDESC 40
#define CT_XBUTTON 41
#define CT_XLISTBOX 42
#define CT_XSLIDER 43
#define CT_XCOMBO 44
#define CT_ANIMATED_TEXTURE 45
#define CT_OBJECT 80
#define CT_OBJECT_ZOOM 81
#define CT_OBJECT_CONTAINER 82
#define CT_OBJECT_CONT_ANIM 83
#define CT_LINEBREAK 98
#define CT_USER 99
#define CT_MAP 100
#define CT_MAP_MAIN 101
// Static styles
#define ST_POS 0x0F
#define ST_HPOS 0x03
#define ST_VPOS 0x0C
#define ST_LEFT 0x00
#define ST_RIGHT 0x01
#define ST_CENTER 0x02
#define ST_DOWN 0x04
#define ST_UP 0x08
#define ST_VCENTER 0x0c
#define ST_TYPE 0xF0
#define ST_SINGLE 0
#define ST_MULTI 16
#define ST_TITLE_BAR 32
#define ST_PICTURE 48
#define ST_FRAME 64
#define ST_BACKGROUND 80
#define ST_GROUP_BOX 96
#define ST_GROUP_BOX2 112
#define ST_HUD_BACKGROUND 128
#define ST_TILE_PICTURE 144
#define ST_WITH_RECT 160
#define ST_LINE 176
#define ST_SHADOW 0x100
#define ST_NO_RECT 0x200
#define ST_KEEP_ASPECT_RATIO 0x800
#define ST_TITLE ST_TITLE_BAR + ST_CENTER
// Slider styles
#define SL_DIR 0x400
#define SL_VERT 0
#define SL_HORZ 0x400
#define SL_TEXTURES 0x10
// Listbox styles
#define LB_TEXTURES 0x10
#define LB_MULTI 0x20
#define FontM "Zeppelin32"
Notice: All examples within this article use these constants. If you do not include them, or name them differently, these examples won't work as-is.
Attributes
A list of all available attributes (properties) without explanation, originally posted by ColonelSandersLite, can be found here
Dialogs
Dialogs are parent containers for the actual controls it contains. Their definition contains several properties on the controls it contains, how the dialog can be addressed, and whether or not the player is able to continue regular movement while the dialog is shown.
They can be defined in the description.ext file or externalized to separate hpp-files, which are included in the description.ext file using the #include preprocessor directive. The latter method is generally a good idea to split a large description.ext file into several small chunks in order to keep track of what's where.
Most often, controls of a dialog are defined within the definition of the dialog itself, though it's a good practice to generalize common controls in a base definition in the global scope. See best practice for details. For simplicity we won't apply this practice in the following code examples.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| idd | integer | The unique ID number of this dialog. can be -1 if you don't require access to the dialog itself from within a script. |
| movingEnable | boolean | Sets whether or not the player is hindered from aiming or moving while the dialog is open. |
| controlsBackground | array | Contains class names of all background controls associated to this dialog. The sequence in which the controls are listed will decide their z-index (i.e. the last ones will on top of the first ones). |
| controls | array | Contains class names of all foreground controls associated to this dialog. |
| objects | array | |
Setting the idd property to a non-negative (i.e. "useful") number is only required if you want to access the dialog itself via the findDisplay function. Accessing the dialog itself via the idd property though does not mean that you can implicitly access the controls within the dialog. For that you will have to rely on the control's idc properties. Hence, in most basic cases you won't need it and -1 should be sufficient.
It's also noteworthy for more advanced developers that there is a numeric property named access with the following possible values (and their named constants):
- 0 - ReadAndWrite - this is the default case where properties can still be added or overridden.
- 1 - ReadAndCreate - this only allows creating new properties.
- 2 - ReadOnly - this does not allow to do anything in deriving classes.
- 3 - ReadOnlyVerified - this does not allow to do anything either in deriving classes, and a CRC check will be performed.
This does not have any impact other than limiting what deriving classes are allowed to (re-)specify. Generally this is not required for dialogs or dialog controls and can be safely ignored.
Here's an example of a dialog that will only display Hello world in the top right corner of the screen. If you get confused by the MyHelloText class, just ignore it for the moment until you have read details on the definition of controls in the following chapter, Controls.
- Example 1:
#define true 1
#define false 0
class MyHelloWorldDialog {
idd = -1; // set to -1, because we don't require a unique ID
movingEnable = false; // no movement while the dialog is shown
controlsBackground[] = { }; // no background controls needed
objects[] = { }; // no objects needed
controls[] = { MyHelloText }; // our Hello World text as seen below:
class MyHelloText {
idc = -1; // set to -1, unneeded
type = CT_STATIC; // constant
style = ST_LEFT; // constant
text = "Hello world";
font = FontM;
sizeEx = 0.023;
colorBackground[] = { 1, 1, 1, 0.3 };
colorText[] = { 0, 0, 0, 1 };
x = 0.8;
y = 0.1;
w = 0.2;
h = 0.05;
};
};
- Example 2:
The benefit of the following syntax is that you do not need to double list all of the control class names.
class RscText; // assume external declaration
class MyHelloWorldDialog {
idd = -1;
movingEnable = 0;
class controlsBackground {
// define controls here
};
class objects {
// define controls here
};
class controls {
// define controls here
class MyHelloText: RscText {
idc = -1;
text = "Hello world";
x = 0.80;
y = 0.10;
w = 0.20;
h = 0.05;
};
};
};
Once you have defined (or prototyped) dialogs you want to use, be sure to reload the mission in the editor if it is already running.
Creating dialogs
Dialogs can then be created and shown using the createDialog function. If you do so by script and await a responsive action from the user, you might also want to wait until the user has closed the dialog by using a wait statement (e.g. waitUntil) in conjunction with the dialog function, if you intend to handle the dialog result within the same script.
- Example:
_ok = createDialog "MyHelloWorldDialog";
waitUntil { !dialog };
hint "Dialog closed.";
Closing dialogs
In most use cases a dialog "closes itself", ie. by invoking the closeDialog function in an action field. However dialogs don't necessarily have to close themselves, but can also be closed from the "outside" (ie. by scripts or triggers). Once closed, the dialog function returns false and wait statements with a !dialog condition will end.
- Example - close by action
class CloseButton : RscButton {
/* ... */
type = CT_BUTTON;
text = "Close";
action = "closeDialog 0";
}
- Example - close by external request
closeDialog 0
Controls
Controls are the actual content of dialogs and can be anything, ranging from simple solid rectangles to a complex 3d object within a dialog. Like dialogs, controls can have a unique ID saved in the idc property to access them from within scripts using GUI functions.
The type of the control is usually set in the type property. Different types allow or require a different set of properties. However most controls share a set of properties in addition to the properties described in the following sections:
| Common properties | ||
|---|---|---|
| Name | Type | Remark |
| idc | integer | the unique ID number of this control. can be -1 if you don't require access to the control itself from within a script |
| moving | boolean | whether the dialog will be moved if this control is dragged (should be set in a background control) |
| type | integer (constant) | control type constant |
| style | integer (constant) | style constant |
| x | float | the offset from the left side of the window (0..1; 0.0 = left side; 1.0 = right side) |
| y | float | the offset from the top side of the window (0..1; 0.0 = left side; 1.0 = right side) |
| w | float | the width of the control (0..1) |
| h | float | the height of the control (0..1) |
| sizeEx | float | the font size of text (0..1) |
| font | string | the font to use. See the list of available fonts for possible values |
To save space and effort, it is generally a good idea to make use of class polymorphism, i.e. deriving from very basic classes that already have some specific properties set. See the Best Practice chapter for details.
Static
Static controls represent exactly that: static data. Primarily they are used for texts, dialog backgrounds and pictures. The constant type property for these controls usually is CT_STATIC.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| colorText | color array | text color |
| colorBackground | color array | background color |
| text | string | the text to display initially |
| lineSpacing | float | line spacing. Required, if the style was set to ST_MULTI. |
Text
Most often this type of control will be used to add text to dialogs. If you want the text to change dynamically while playing the mission, you should set the idc property to a positive number, which allows usage of the ctrlSetText function. Text alignment can be controlled using the style property and the ST_* constants.
By default, this will only display a single line (and cut the overflow); use ST_MULTI if you intend to use multiple lines. This also requires setting the property lineSpacing, which indicates the relative space between lines; usually, you can set this to 1 for normal line spacing.
- Example:
class MyHelloPlayerExample {
idc = -1;
type = CT_STATIC; // defined constant
style = ST_CENTER; // defined constant
colorText[] = { 0, 0, 0, 1 };
colorBackground[] = { 1, 1, 1, 0.75 };
font = FontM; // defined constant
sizeEx = 0.023;
x = 0.3; y = 0.1;
w = 0.4; h = 0.03;
text = "Hello player!";
};
Solid rectangles
One can also use this control type to add solid background to dialogs by simply leaving the text property empty. This way, it will look like a regular rectangle.
- Example:
class MyRedBackgroundExample {
/* ... same as the text example, except for */
colorBackground[] = { 1, 0.1, 0.1, 0.8 };
text = "";
};
Pictures
Using specific style constants you can enhance your dialogs with pictures too. These pictures should reside in your mission folder as paa-files. Then set your style property to ST_PICTURE (to display it once) or ST_TILE_PICTURE (to tile it) and use the text property to locate the paa image you want to use, relative to your mission folder.
- Example:
class MyPictureExample {
/* ... same as the text example, except for */
style = ST_PICTURE;
text = "mypicture.paa";
};
Button
Buttons are one way to add interactivity to your dialogs. Their corresponding type property is CT_BUTTON.
Buttons can have different states (see screenshot) and will render slightly different to give the user a visual feedback on the button's state:
- Enabled: the button has not been disabled, it currently doesn't have any mouse or keyboard related focus
- Disabled: the button has been explicitly disabled. It will not be clickable.
- Enabled + Focused: As enabled; additionally it will have a small border of the color defined in the colorFocused property. This occurs when the button currently has focus (ie. is the default button or has been selected via the Tab key).
- Enabled + Active: As enabled; additionally it will have a different background as specified in the colorBackgroundActive background. This occurs when the mouse is currently hovering over an unfocused button.
- Enabled + Active + Focused: The combined result of the above two states. The mouse is currently hovering over the button in question and it has input focus.
Button can also have code attached to it in the action property. This code will be run when the button is clicked. Most often, you will have at least one button that closes the dialog via closeDialog. In this case you can provide 0 as the right-side parameter to close the currently open dialog.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| action | string | a statement that is executed when the button is not disabled and clicked |
| text | string | the text to display initially |
| default | boolean | Whether or not this button is the dialog's initially selected button |
| colorText | color array | text color |
| colorDisabled | color array | text color, if the control has been disabled via ctrlEnable |
| colorFocused | color array | color when control has received focus via tabbing or scripted methods |
| colorShadow | color array | the color of the shadow |
| colorBorder | color array | the color of the border, if any |
| borderSize | float | the width of the border |
| colorBackgroundActive | color array | color when control has received focus via mouse-over |
| colorBackgroundDisabled | color array | background color, if the control has disabled via ctrlEnable |
| offsetX | float | the relative X offset between the button and its shadow |
| offsetY | float | the relative Y offset between the button and its shadow |
| offsetPressedX | float | the relative X offset between the button and its shadow, when it's pressed |
| offsetPressedY | float | the relative Y offset between the button and its shadow, when it's pressed |
| soundEnter | sound array | the sound to play, when the cursor enters the button's bounds |
| soundPush | sound array | the sound to play, when the button has been pushed |
| soundClick | sound array | the sound to play, when the button is being released |
| soundEscape | sound array | the sound to play, when the button has been pushed and the mouse button is released when not over the control |
The following example uses almost the same code as the buttons shown in the example screenshot.
- Example:
class MyButton {
idc = -1;
type = CT_BUTTON;
style = ST_LEFT;
default = false;
font = FontM;
sizeEx = 0.03;
colorText[] = { 0, 0, 0, 1 };
colorFocused[] = { 1, 0, 0, 1 }; // border color for focused state
colorDisabled[] = { 0, 0, 1, 0.7 }; // text color for disabled state
colorBackground[] = { 1, 1, 1, 0.8 };
colorBackgroundDisabled[] = { 1, 1, 1, 0.5 }; // background color for disabled state
colorBackgroundActive[] = { 1, 1, 1, 1 }; // background color for active state
offsetX = 0.003;
offsetY = 0.003;
offsetPressedX = 0.002;
offsetPressedY = 0.002;
colorShadow[] = { 0, 0, 0, 0.5 };
colorBorder[] = { 0, 0, 0, 1 };
borderSize = 0;
soundEnter[] = { "", 0, 1 }; // no sound
soundPush[] = { "buttonpushed.ogg", 0.1, 1 };
soundClick[] = { "", 0, 1 }; // no sound
soundEscape[] = { "", 0, 1 }; // no sound
x = 0.4; y = 0.475;
w = 0.2; h = 0.05;
text = "Close";
action = "closeDialog 0; hint ""Dialog closed. You are good to go now!""";
};
Active text
The Active Text control behaves very similar to buttons. It shows up as regular text with the additional functionality that you can click and select it. The dialog's currently selected Active Text control will be underlined to indicate it's status. By default, the first Active Text control is selected. When the mouse cursor hovers over an instance of this control, it will show up in the color defined in the colorActive property.
Notice: This control doesn't render the usually common colorBackground property and colorText is replaced with color.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| action | string | a statement that is executed when the control has been clicked |
| blinkingPeriod | float (Seconds) | Makes the text start transparent, go to full opacity and back to full transparent in the amount of time specified. |
| color | color array | replaces colorText, standard text and underline color |
| colorActive | color array | text and underline color whenever the mouse hovers over the control |
| not applicable | ||
| default | boolean | Whether or not this control is the dialog's initially selected active text |
| soundEnter | sound array | the sound to play, when the cursor enters the button's bounds |
| soundPush | sound array | the sound to play, when the button has been pushed |
| soundClick | sound array | the sound to play, when the button is being released |
| soundEscape | sound array | the sound to play, when the button has been pushed and the mouse button is released when not over the control. |
| text | string | the text to display initially |
The following example uses almost the same code as the controls shown in the example screenshot.
- Example:
class MyActiveText {
idc = -1;
type = CT_ACTIVETEXT;
style = ST_LEFT;
x = 0.75; y = 0.5;
w = 0.2; h = 0.035;
font = FontM;
sizeEx = 0.024;
color[] = { 1, 1, 1, 1 };
colorActive[] = { 1, 0.2, 0.2, 1 };
soundEnter[] = { "", 0, 1 }; // no sound
soundPush[] = { "", 0, 1 };
soundClick[] = { "", 0, 1 };
soundEscape[] = { "", 0, 1 };
action = "hint ""Good choice!""";
text = "Text";
default = true;
};
Structured text
The Structured Text control can display Structured Text. This is a own data type in Arma.
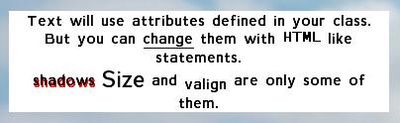
Structured Text can not only hold some text values, it also can contain some attributes to format the text, as you can see in the example picture below.
You can contain a subclass Attributes to change the default attributes for your control. But the Attributes class and all of its attributes are optional and must not be specified.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| type | integer (constant) | control type constant |
| style | integer (constant) | style type constant |
| colorBackground | color array | background color of your control |
| text | string | the text to display initially (this text uses the default atributes) |
| Optional SubClass Attributes Properties | |||
|---|---|---|---|
| Name | Type | Remark | Default Value |
| font | string | fontname to use | "Zeppelin32" |
| color | string | text color defined in HMTL-like syntax. | "#ffffff" |
| align | string | align of text. Values can be "left", "center" or "right" | "center" |
| valign | string | vertical align of text. Values can be "top", "middle", "bottom". | "middle" |
| shadow | string or boolean | enables or disables the shadow of the text. Use true/false for boolean or "1"/"0" for string | true |
| shadowColor | string | shadow color defined in HMTL-like syntax. | "#000000" |
| size | string | string representation of float (so "1.3" also valid). Set the size of the text where 1 is the size value of parent class. | "1" |
The following example uses almost the same code as the controls shown in the example screenshot.
- Example:
class MyRscStructuredText {
idc = -1;
type = CT_STRUCTURED_TEXT; // defined constant
style = ST_LEFT; // defined constant
colorBackground[] = { 1, 1, 1, 1 };
x = 0.1;
y = 0.1;
w = 0.3;
h = 0.1;
size = 0.018;
text = "";
class Attributes {
font = "TahomaB";
color = "#000000";
align = "center";
valign = "middle";
shadow = false;
shadowColor = "#ff0000";
size = "1";
};
};
- Helpful Script Commands:
ctrlSetStructuredText, lineBreak, parseText, composeText, image
Text box
Slider
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| idc | integer | the unique ID number of this dialog. Can be -1 if you don't require access to the dialog itself from within a script. |
| color | color array | color of the slider lines. |
| coloractive | color array | color of the arrows. |
Sliders corresponding type property is CT_SLIDER.
Notice:
You can change the orientation of the slider with the style constants SL_HORZ and SL_VERT.
- Example:
class MySlider {
idc = -1;
type = CT_SLIDER;
style = SL_HORZ;
x = 0.4;
y = 0.2;
w = 0.3;
h = 0.025;
color[] = { 1, 1, 1, 1 };
coloractive[] = { 1, 0, 0, 0.5 };
// This is an ctrlEventHandler to show you some response if you move the sliderpointer.
onSliderPosChanged = "hint format[""%1"",_this];";
};
- Helpful Script Commands:
sliderPosition, sliderRange, sliderSetPosition, sliderSetRange, sliderSetSpeed, sliderSpeed
Combobox
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| idc | integer | the unique ID number of this dialog. Can be -1 if you don't require access to the dialog itself from within a script. |
| type | integer (constant) | control type (ComboBox=4) constant |
| style | integer (constant) | style constant |
| font | float | the font to use. See the list of available fonts for possible values |
| sizeEx | color array | the font size of text (0..1) |
| rowHeight | float | the height of a single row in the elapsed box. |
| wholeHeight | float | the height of the elapsed box. |
| color | color array | color of the control surrounding lines. |
| colorText | color array | color of the text. |
| colorBackground | color array | background color. |
| colorSelect | color array | color of selected text. |
| colorSelectBackground | color array | background color of selected lines. |
| soundSelect | sound array | Maybe the sound if an item is selected. don't work at this time |
| soundExpand | sound array | Maybe the sound if the box expand. don't work at this time |
| soundCollapse | sound array | Maybe the sound if the box collapse. don't work at this time |
ComboBox corresponding type property is CT_COMBO.
Notice:
This seems to be a kind of listbox, so use the lb* commands like lbAdd or lbSetSelected to work with this control.
- Example:
class MyRscCombo {
idc = -1;
type = CT_COMBO;
style = ST_LEFT;
x = 0.1;
y = 0.1;
w = 0.2;
h = 0.3;
font = "TahomaB";
sizeEx = 0.025;
rowHeight = 0.025;
wholeHeight = 4 * 0.025 // 3 lines to display + 1 line of the unelapsed control
color[] = {1,1,1,1};
colorText[] = {0,0,0,1};
colorBackground[] = {1,1,1,1};
colorSelect[] = {1,0,0,1};
colorSelectBackground[] = {0,1,0,1};
soundSelect[] = {"", 0.0, 1};
soundExpand[] = {"", 0.0, 1};
soundCollapse[] = {"", 0.0, 1};
};
Listbox
Notes for future:
For list boxes, the usage of 'ST_' style constants (ST_MULTI & ST_TITLE_BAR) behave differently than expected for other controls, so use the corresponding 'LB_' (LB_TEXTURES & LB_MULTI) list box style variants instead.
type = CT_LISTBOX; style = LB_TEXTURES; // solid scrollbar
type = CT_LISTBOX; style = LB_MULTI; // multiple item selection
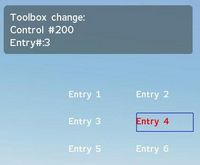
Toolbox
A Toolbox is a set of buttons, ordered by columns and rows. Only one can be active at a time.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| idc | integer | the unique ID number of this dialog. Can be -1 if you don't require access to the dialog itself from within a script. |
| colorText | color array | color of the control text. |
| color | color array | seems nothing to change, but define it to avoid errors. |
| colorTextSelect | color array | color of text if selected |
| colorSelect | color array | color of border from selected entry. |
| colorTextDisable | color array | color of control text, if control is disabled. |
| colorDisable | color array | seems nothing to change, but define it to avoid errors. |
| font | float | the font to use. See the list of available fonts for possible values |
| sizeEx | float | the font size of text (0 to 1) |
| rows | integer | amount of rows to display |
| columns | integer | amount of columns to display |
| color | color array | color of the control surrounding lines. |
| strings | string array | text for each toolbox entry |
Toolbox corresponding type property is CT_TOOLBOX.
- Example:
class MyRscToolbox {
idc = 200;
type = CT_TOOLBOX; //defined constant (6)
style = ST_LEFT; //defined constant (2)
x = 0.1;
y = 0.2;
w = 0.2;
h = 0.15;
colorText[] = {1, 1, 1, 1};
color[] = {0, 0, 0, 1}; // seems nothing to change, but define it to avoid error!
colorTextSelect[] = {1, 0, 0, 1};
colorSelect[] = {0, 0, 1, 1};
colorTextDisable[] = {0.4, 0.4, 0.4, 1};
colorDisable[] = {0.4, 0.4, 0.4, 1};
font = "Zeppelin32";
sizeEx = 0.0208333;
rows = 3;
columns = 2;
strings[] = {"Entry 1","Entry 2","Entry 3","Entry 4","Entry 5","Entry 6"};
// Only a simple user interface event handler to show some response
onToolBoxSelChanged = "hint format[""Toolbox change:\n%1\nEntry#:%2"",(_this select 0),(_this select 1)];"
};
Notice: As you see in the example image, the returned entry number from the onToolBoxSelChanged event handler starts at zero (0)! So if you have 6 toolbox entrys, the first is 0 and the last is 5!
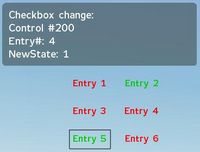
Checkboxes
The Checkboxes are a set of state change buttons, ordered by columns and rows. Unlike the Toolbox Control more than one button can become active.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| idc | integer | the unique ID number of this dialog. Can be -1 if you don't require access to the dialog itself from within a script. |
| colorText | color array | color of the control text. |
| color | color array | seems nothing to change, but define it to avoid errors. |
| colorTextSelect | color array | color of text if selected |
| colorSelect | color array | color of border from selected entry. |
| colorTextDisable | color array | color of control text, if control is disabled. |
| colorDisable | color array | seems nothing to change, but define it to avoid errors. |
| font | float | the font to use. See the list of available fonts for possible values |
| sizeEx | float | the font size of text (0 to 1) |
| rows | integer | amount of rows to display |
| columns | integer | amount of columns to display |
| color | color array | color of the control surrounding lines. |
| strings | string array | text for each toolbox entry |
Checkboxes corresponding type property is CT_CHECKBOXES.
- Example:
class MyRscCheckBoxes {
idc = 200;
type = CT_CHECKBOXES; // defined contant (7)
style = ST_CENTER; // defined constat (0)
x = 0.1;
y = 0.18;
w = 0.15;
h = 0.15;
colorText[] = {1, 0, 0, 1};
color[] = {0, 1, 0, 1}; //seems nothing to change, but define to avaoid errors
colorTextSelect[] = {0, 0.8, 0, 1};
colorSelect[] = {0, 0, 0, 1};
colorTextDisable[] = {0.4, 0.4, 0.4, 1};
colorDisable[] = {0.4, 0.4, 0.4, 1};
font = "Zeppelin32";
sizeEx = 0.0208333;
rows = 3;
columns = 2;
strings[] = {"Entry 1","Entry 2","Entry 3","Entry 4","Entry 5","Entry 6"};
//Simple UI event handler to show response on clicks
onCheckBoxesSelChanged = "hint format[""Checkbox change:\n%1\nEntry#: %2\nNewState: %3"",(_this select 0),(_this select 1),(_this select 2)];"
};
Notice: As you see in the example image, the returned entry number from the onCheckBoxesSelChanged event handler starts at zero (0)! So if you have 6 toolbox entrys, the first is 0 and the last is 5!
Progress bar
Progress bars are handled by the engine internally. While it is technically possible to attach a progress bar to a dialog, there are no means to influence it (e.g. setting it's value). The progress bar will always stay at 0%.
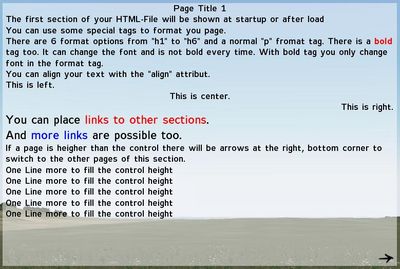
HTML
The HTML control is well known as the "notebook" in the Map-View of the game. It can display a text over more pages and can inherit links to other, own defined sections. It has some simple formatting possibilities. It also can display images.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| filename | string | the html file to load into the control at startup |
| text | string | the text the control should display. Leave it blank, if you set a filename |
| colorBackground | color array | background color of control |
| colorBold | color array | color of bold text (between <b> and tags) |
| colorLink | color array | text color of links (between <a href="#Sectionname> and </a>) |
| colorLinkActive | color array | text color of the active link (normaly the fist on in page) |
| colorPicture | color array | color of transparent part of image |
| colorPictureBorder | color array | color of the borader arround image |
| colorPictureLink | color array | color of transparent part of image within links |
| colorPictureSelected | color array | color of transparent part of image within active links |
| colorTetx | color array | color for default text |
| prevPage | string | filename of image which is used as left arrow |
| nextPage | string | filename of image which is used as right arrow |
| Properties of subclass (H1-H6,P) | ||
| Name | Type | Remark |
| font | string | font to use for default text |
| fontBold | string | font to use within bold tags |
| sizeEx | float | font size |
The following example uses almost the same code as the controls shown in the example screenshot.
- Example:
class MyRscHTML {
idc = -1;
type = CT_HTML; // defined constant (9)
style = ST_LEFT; // defined constant (0)
x = 0.1;
y = 0.1;
w = 0.6;
h = 0.5;
filename = "test.html";
text="";
colorBackground[] = {1,1,1,0.5};
colorBold[] = {1, 0, 0, 1};
colorLink[] = {0, 0, 1, 1};
colorLinkActive[] = {1, 0, 0, 1};
colorPicture[] = {1, 1, 1, 1};
colorPictureBorder[] = {1, 0, 0, 1};
colorPictureLink[] = {0, 0, 1, 1};
colorPictureSelected[] = {0, 1, 0, 1};
colorText[] = {0, 0, 0, 1};
prevPage = "\ca\ui\data\arrow_left_ca.paa";
nextPage = "\ca\ui\data\arrow_right_ca.paa";
class H1 {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.02474;
};
class H2 {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.0286458;
};
class H3 {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.0286458;
};
class H4 {
font = "Zeppelin33Italic";
fontBold = "Zeppelin33";
sizeEx = 0.0208333;
};
class H5 {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.0208333;
};
class H6 {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.0208333;
};
class P {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.0208333;
};
};
- Helpful Script Commands:
Tree
Raedor has said, "Unfortunately one can only use RscTree hardcoded." This strongly implies that RscTree is only available to BIS and not to the public. The original post can be found here.
Static skew
Controls group
Animated texture
Map
UI Eventhandlers
A reference list of User_Interface_Event_Handlers.
Best practice
Inheritance
Using inheritance can reduce your dialog class definitions significantly by standardising common attributes in base classes and just changing unique attributes in derived classes. There is no need to redeclare all attributes for each class definition.
- Example:
class RscText {
type = CT_STATIC;
idc = -1;
style = ST_LEFT;
colorBackground[] = {0, 0, 0, 1};
colorText[] = {1, 1, 1, 1};
font = FontM;
sizeEx = 0.04;
h = 0.04;
text = "";
};
class My_BlueText : RscText {
colorText[] = {0, 0, 1, 1};
x = 0.1;
w = 0.4;
};
class My_Dialog {
//...
controls[] = {
My_Text_1,
My_Text_2
};
class My_Text_1 : My_BlueText {
text = "Line 1";
y = 0.2;
};
class My_Text_2 : My_BlueText {
text = "Line 2";
y = 0.25;
};
};
Preprocessor instructions
Note that you can also add your own preprocessor instructions for commonly used data, eg. for colors, to save yourself the hassle of writing it in several different places and then adapt each of them if you want to change them afterwards (especially if class inheritance isn't applicable). Also it can make your code look more readable sometimes.
- Example:
#define COLOR_LIGHTBROWN { 0.776, 0.749, 0.658, 1 }
#define COLOR_HALF_BLACK { 0, 0, 0, 0.5 }
#define COLOR_TRANSPARENT { 0, 0, 0, 0 }
// ...
class MyDialog {
idd = -1;
movingEnable = 1;
objects[] = {};
controlsBackground[] = { MyDialogBackground };
controls[] = { MyDialogText };
class MyDialogBackground : RscText {
colorBackground[] = COLOR_HALF_BLACK;
x = 0.7; y = 0.1;
w = 0.25; h = 0.15;
};
class MyDialogText : RscText {
style = ST_MULTI;
colorBackground[] = COLOR_TRANSPARENT;
colorText[] = COLOR_LIGHTBROWN;
text = "No power in the 'Verse can stop me.";
lineSpacing = 1;
x = 0.71; y = 0.11;
w = 0.23; h = 0.13;
};
};