Arma: GUI Configuration
Introduction
Dialogs are one way to provide custom graphical user interface in your missions and allow interaction with the player aswell as they are able to run code. They are defined as classes in the description.ext file.
Notice: If you change your description.ext file while the mission is still open in the editor, you will have to reload or resave the mission before the changes will take effect. This behaviour is due to the fact the mission editor only reads the description.ext file during save/load.
Warning: If there are syntactic errors in your description.ext file (e.g. incorrect spelling of keywords), then the game will simply return to desktop while processing the file, stating the nature and location of the error that caused it.
Most of these definitions work with numeric constants, which are presented in the following section. For readability purposes you should consider favoring them instead of the actual integers.
- Positions and dimensions (x, y, w, h) aswell as font sizes are relative to the screen (and not pixel values), normally ranging from 0.0 to 1.0; 0.0 means 0% of the screen width (e.g. the left side of the screen in the context of x or y, or 0% length in the context of width and height). This makes font sizes usually a very small number (~0.02). This percentage is only based on the standard 4:3 screen area. A dialog will look the same for all users, regardless of their monitor's aspect ratio, as long as their aspect ratio is set correctly for their monitor in the display options panel. This is only likely to be a problem, should you be intentionally trying to fill the whole screen with a dialog and the user has a non-4:3 monitor. In all other situations, this behaviour is likely to be to your benefit, as you don't have to worry about users with different setups. Keep this in mind. You can set your positions and dimension outside of 0-1 if you wish. For the most part though, it's not recommended as parts of your dialog will be drawn outside the standard 4:3 screen area. This means the majority of users could not access the items outside this area. One practical application for that though, is that it lets you make a solid background that blocks out the screen for all users regardless of their monitor's screen aspect ratio. This can be done by setting a panel's position and dimensions to "X = -1; Y = -1; W = 3; h = 3".
- Colors are usually defined in the following convention: { Red, Green, Blue, Alpha }, each ranging from 0.0 to 1.0 as well. To easily convert from the more standard 0-255 range, simply divide the 255 based number by 255.
- Sounds are usually defined in the following convention: { "file.ogg", volume, pitch }, Volume ranges from 0.0 to 1.0. Pitch is a floating point number ranging from 0.0 to 4.0. 2.0 doubles the pitch (makes it higher), 0.5 halfs the pitch (makes it deeper) and 1.0 is normal.
You can find a complete list of scripting related GUI functions in Category:Command Group: GUI Control.
Dialogs and Displays
In theory, there is no difference.
This document attempts to cover the genre of controls (idc's), dialogs (idd's), and displays (also idd's). It attempts to apply the same consistency as one (currently) finds in mission description.ext's, as well as configs. Specifically, config.cpp's relating to the so-called 'user ui'.
This document must be inaccurate because *everything* config-dialogs/displays/controls is at the whim of engine revisions and which flavor pizza was eaten on Friday night.
The token names used for color (purely as an example) are currently not only inconsistent across controls, they are subject to whim. Any addition to the engine's capabilities (with new control types) will (if history is the judge) produce new token names, that do exactly same as different names in other controls. color[]=, colorText[]= ActiveColor[]=ShadowColo[]= (an engine typo) =ColorActive[]=FrenchFries[]=..... all meaning the same thing (and NOT meaning the same thing, depending on the control's type)
Unfortunately, the current state of play with Arrowhead engine (and all engines prior) is that the entire caboodle is arbitrary. In terms of ui.config.cpp, most controls and most displays are hard-wired to the engine.
For config.cpp's, one of the hardest animals to deal with is the fixed-in-concrete classname definitions, aligned with matching fixed-in-concrete idd's.
Purely as an example
RscDisplaySelectIsland uses an idd of 51. Both are currently nuclear fallout shelters (hardened concrete). you can't change the name, you can't change the idd.
The engine is hard wired (with the equivalent of) createDisplay "RscDisplaySelectIsland" via various fixed-in-conrete idc's of other displays. There is no action, no eventhandler, no over-ride, which you can apply to this 'behavior'. Similarly, the engine reacts to that displays controls with hard-wired _display ctrlParent 'control' expecting the _display idd to be 51 to proceed any further. (in this case, open the editor and show the selected island's map)
There is nothing wrong with this approach. It has been the same since CWC. But, with the increasing abundance of official bis sqf scripts which specifically deal with and react to ui controls and displays (see \ca\ui\scripts). The burden of the engine dealing with this is becoming anachronistic and contrary to the flexibility that those scripts provide.
In short:
- The token names described here as general, have to be taken in context to the control/display they are used in. There can be no guarantee that they are the same for all controls, and no guarantee that they wont change. the bin\config.bin of the engine, is the ultimate umpire. It declares what this engine, expects.
- Any reference to eventHandlers and 'actions' are subject to the whim of the engine. It may, or may not, force-over-ride any action depending on display(idd) and it's control (idc)
- Any class definition may or may not be fixed in concrete. Some classnames are, some classnames are not. Which ones, depend on whether it's Monday afternoon.
Constants
These are constants generally used to maintain a certain degree of readability. They represent integer values for use with type and style properties of controls. You can also define other constants, e.g. the font name.
// Control types
#define CT_STATIC 0
#define CT_BUTTON 1
#define CT_EDIT 2
#define CT_SLIDER 3
#define CT_COMBO 4
#define CT_LISTBOX 5
#define CT_TOOLBOX 6
#define CT_CHECKBOXES 7
#define CT_PROGRESS 8
#define CT_HTML 9
#define CT_STATIC_SKEW 10
#define CT_ACTIVETEXT 11
#define CT_TREE 12
#define CT_STRUCTURED_TEXT 13
#define CT_CONTEXT_MENU 14
#define CT_CONTROLS_GROUP 15
#define CT_SHORTCUT_BUTTON 16 // Arma 2 - textured button
#define CT_XKEYDESC 40
#define CT_XBUTTON 41
#define CT_XLISTBOX 42
#define CT_XSLIDER 43
#define CT_XCOMBO 44
#define CT_ANIMATED_TEXTURE 45
#define CT_OBJECT 80
#define CT_OBJECT_ZOOM 81
#define CT_OBJECT_CONTAINER 82
#define CT_OBJECT_CONT_ANIM 83
#define CT_LINEBREAK 98
#define CT_USER 99
#define CT_MAP 100
#define CT_MAP_MAIN 101
#define CT_List_N_Box 102 // Arma 2 - N columns list box
// Static styles
#define ST_POS 0x0F
#define ST_HPOS 0x03
#define ST_VPOS 0x0C
#define ST_LEFT 0x00
#define ST_RIGHT 0x01
#define ST_CENTER 0x02
#define ST_DOWN 0x04
#define ST_UP 0x08
#define ST_VCENTER 0x0c
#define ST_TYPE 0xF0
#define ST_SINGLE 0
#define ST_MULTI 16
#define ST_TITLE_BAR 32
#define ST_PICTURE 48
#define ST_FRAME 64
#define ST_BACKGROUND 80
#define ST_GROUP_BOX 96
#define ST_GROUP_BOX2 112
#define ST_HUD_BACKGROUND 128
#define ST_TILE_PICTURE 144
#define ST_WITH_RECT 160
#define ST_LINE 176
#define ST_SHADOW 0x100
#define ST_NO_RECT 0x200 // this style works for CT_STATIC in conjunction with ST_MULTI
#define ST_KEEP_ASPECT_RATIO 0x800
#define ST_TITLE ST_TITLE_BAR + ST_CENTER
// Slider styles
#define SL_DIR 0x400
#define SL_VERT 0
#define SL_HORZ 0x400
#define SL_TEXTURES 0x10
// Listbox styles
#define LB_TEXTURES 0x10
#define LB_MULTI 0x20
#define FontM "Zeppelin32"
Notice: All examples within this article use these constants. If you do not include them, or name them differently, these examples won't work as-is.
Attributes
A list of all available attributes (properties) without explanation, originally posted by ColonelSandersLite, can be found here
Dialogs
Dialogs are parent containers for the actual controls it contains. Their definition contains several properties on the controls it contains, how the dialog can be addressed, and whether or not the player is able to continue regular movement while the dialog is shown.
They can be defined in the description.ext file or externalized to separate hpp-files, which are included in the description.ext file using the #include preprocessor directive. The latter method is generally a good idea to split a large description.ext file into several small chunks in order to keep track of what's where.
Most often, controls of a dialog are defined within the definition of the dialog itself, though it's a good practice to generalize common controls in a base definition in the global scope. See best practice for details. For simplicity we won't apply this practice in the following code examples.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| idd | integer | The unique ID number of this dialog. can be -1 if you don't require access to the dialog itself from within a script. |
| movingEnable | boolean | Specifies whether the dialog can be moved or not (if enabled one of the dialogs controls should have the moving property set to 1 so it becomes the "handle" the dialog can be moved with) |
| enableSimulation | boolean | Specifies whether the game continues while the dialog is shown or not. |
| controlsBackground | array | Contains class names of all background controls associated to this dialog. The sequence in which the controls are listed will decide their z-index (i.e. the last ones will on top of the first ones). |
| controls | array | Contains class names of all foreground controls associated to this dialog. |
| objects | array | |
Setting the idd property to a non-negative (i.e. "useful") number is only required if you want to access the dialog itself via the findDisplay function. Accessing the dialog itself via the idd property though does not mean that you can implicitly access the controls within the dialog. For that you will have to rely on the control's idc properties. Hence, in most basic cases you won't need it and -1 should be sufficient.
It's also noteworthy for more advanced developers that there is a numeric property named access with the following possible values (and their named constants):
- 0 - ReadAndWrite - this is the default case where properties can still be added or overridden.
- 1 - ReadAndCreate - this only allows creating new properties.
- 2 - ReadOnly - this does not allow to do anything in deriving classes.
- 3 - ReadOnlyVerified - this does not allow to do anything either in deriving classes, and a CRC check will be performed.
This does not have any impact other than limiting what deriving classes are allowed to (re-)specify. Generally this is not required for dialogs or dialog controls and can be safely ignored.
Here's an example of a dialog that will only display Hello world in the top right corner of the screen. If you get confused by the MyHelloText class, just ignore it for the moment until you have read details on the definition of controls in the following chapter, Controls.
- Example 1:
#define true 1
#define false 0
class MyHelloWorldDialog {
idd = -1; // set to -1, because we don't require a unique ID
movingEnable = true; // the dialog can be moved with the mouse (see "moving" below)
enableSimulation = false; // freeze the game
controlsBackground[] = { }; // no background controls needed
objects[] = { }; // no objects needed
controls[] = { MyHelloText }; // our "Hello world" text as seen below:
class MyHelloText {
idc = -1; // set to -1, unneeded
moving = 1; // left click (and hold) this control to move the dialog
// (requires "movingEnabled" to be 1, see above)
type = CT_STATIC; // constant
style = ST_LEFT; // constant
text = "Hello world";
font = FontM;
sizeEx = 0.023;
colorBackground[] = { 1, 1, 1, 0.3 };
colorText[] = { 0, 0, 0, 1 };
x = 0.8;
y = 0.1;
w = 0.2;
h = 0.05;
};
};
- Example 2:
The benefit of the following syntax is that you do not need to double list all of the control class names.
class RscText; // assume external declaration
class MyHelloWorldDialog {
idd = -1;
movingEnable = 0;
class controlsBackground {
// define controls here
};
class objects {
// define controls here
};
class controls {
// define controls here
class MyHelloText: RscText {
idc = -1;
text = "Hello world";
x = 0.80;
y = 0.10;
w = 0.20;
h = 0.05;
};
};
};
Once you have defined (or prototyped) dialogs you want to use, be sure to reload the mission in the editor if it is already running.
Creating dialogs
Dialogs can then be created and shown using the createDialog function. If you do so by script and await a responsive action from the user, you might also want to wait until the user has closed the dialog by using a wait statement (e.g. waitUntil) in conjunction with the dialog function, if you intend to handle the dialog result within the same script.
- Example:
_ok = createDialog "MyHelloWorldDialog";
waitUntil { !dialog }; // hit ESC to close it
hint "Dialog closed.";
Closing dialogs
In most use cases a dialog "closes itself", ie. by invoking the closeDialog function in an action field. However dialogs don't necessarily have to close themselves, but can also be closed from the "outside" (ie. by scripts or triggers). Once closed, the dialog function returns false and wait statements with a !dialog condition will end.
- Example - close by action
class CloseButton : RscButton {
/* ... */
type = CT_BUTTON;
text = "Close";
action = "closeDialog 0";
}
- Example - close by external request
closeDialog 0
Controls
Controls are the actual content of dialogs and can be anything, ranging from simple solid rectangles to a complex 3d object within a dialog. Like dialogs, controls can have a unique ID saved in the idc property to access them from within scripts using GUI functions.
The type of the control is usually set in the type property. Different types allow or require a different set of properties. However most controls share a set of properties in addition to the properties described in the following sections:
| Common properties | ||
|---|---|---|
| Name | Type | Remark |
| idc | integer | the unique ID number of this control. can be -1 if you don't require access to the control itself from within a script |
| moving | boolean | whether the dialog will be moved if this control is dragged (requires "movingEnable" to be 1 in the dialog) |
| type | integer CT_TYPES | |
| style | integer CT_STYLES | can be combinatorial: style = "0x400+0x02+0x10"; |
| x | float | the offset from the left side of the window (0..1; 0.0 = left side; 1.0 = right side) |
| y | float | the offset from the top side of the window (0..1; 0.0 = left side; 1.0 = right side) |
| w | float | the width of the control (0..1) |
| h | float | the height of the control (0..1) |
| sizeEx | float | the font size of text (0..1) |
| font | string | the font to use. See the list of available fonts for possible values |
| colorText | color array | text color |
| colorBackground | color array | background color |
| text | string | the text to display initially |
To save space and effort, it is generally a good idea to make use of class polymorphism, i.e. deriving from very basic classes that already have some specific properties set. See the Best Practice chapter for details.
CT_STATIC=0
Static controls represent exactly that: static data. Static means there is NO possible user interaction. CT_STATIC is primarily used for texts, dialog backgrounds, pictures (and video). The constant type property for these controls usually is CT_STATIC.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| autoplay | boolean | video only |
| blinkingPeriod | float (Seconds) | Makes the text start transparent, go to full opacity and back to full transparent in the amount of time specified. |
| key | string | a possibly quite useless xbox value |
| loops | integer | video only |
| lineSpacing | float | line spacing. Required, if the style was set to ST_MULTI. |
| fixedWidth | boolean? | |
| shadow | float | optional shadow style: 0 = none (default), 1 = drop shadow, 2 = outline |
Static Text
Most often this type of control will be used to add text to dialogs. If you want the text to change dynamically while playing the mission, you should set the idc property to a positive number, which allows usage of the ctrlSetText function. Text alignment can be controlled using the style property and the ST_* constants.
By default, this will only display a single line (and cut the overflow); use ST_MULTI if you intend to use multiple lines. This also requires setting the property lineSpacing, which indicates the relative space between lines; usually, you can set this to 1 for normal line spacing.
- Example:
class RscText
{
access = 0;
type = CT_STATIC;
idc = -1;
style = ST_LEFT;
w = 0.1; h = 0.05;
//x and y are not part of a global class since each rsctext will be positioned 'somewhere'
font = "TahomaB";
sizeEx = 0.04;
colorBackground[] = {0,0,0,0};
colorText[] = {1,1,1,1};
text = "";
fixedWidth = 0;
shadow = 0;
};
class dialog
{
class controls
{
class Background: RscText
{
text = "whatever";
colorBackground[] = {0,0,0,1};
x = 0; y = 0; w = 1; h = 1;
colorText[] = {0,0,0,0};
};
};
};
Static Background
One can also use this control type to add solid background to dialogs by simply leaving the text property empty. This way, it will look like a regular rectangle.
- Example:
class MyRedBackgroundExample {
/* ... same as the text example, except for */
colorBackground[] = { 1, 0.1, 0.1, 0.8 };
text = "";
};
Static Pictures
Using specific style constants you can enhance your dialogs with pictures too. These pictures should reside in your mission folder as paa-files. Then set your style property to ST_PICTURE (to display it once) or ST_TILE_PICTURE (to tile it) and use the text property to locate the paa image you want to use, relative to your addon or mission folder (absolute paths cannot be used).
- Example:
class RscPicture
{
access = 0;
type = CT_STATIC;
idc = -1;
style = 48;//ST_PICTURE
colorBackground[] = {0,0,0,0};
colorText[] = {1,1,1,1};
font = "TahomaB";
sizeEx = 0;
lineSpacing = 0;
text = "";
fixedWidth = 0;
shadow = 0;
};
class dialog
{
class controls
{
class Picture: RscPicture
{
text = "#(argb,8,8,3)color(1,1,1,1)";
or
text = "mypicture.paa";
x = 0.46;
y = 0.63;
w = 0.08;
h = 0.1;
};
};
};
Static Videos
All setings are same as for pictures, only source file must be of .OGV format. Two additional properties are available - autoplay (when 1, video starts automatically) and loops (defines how many times video will be played in loop).
For video encoding, you can use:
- ffmpeg2theora: http://www.v2v.cc/~j/ffmpeg2theora/download.html
- Theora Converter .NET: http://sourceforge.net/projects/theoraconverter/ (GUI for ffmpeg2theora)
- Example:
class MyVideoExample {
/* ... same as the picture example, with addition of */
text = "myVideo.ogv";
autoplay = 1;
loops = 10;
};
CT_STRUCTURED_TEXT=13
The Structured Text control can display Structured Text. This is a separate data type in Arma.
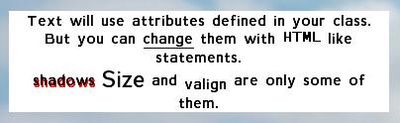
Structured Text can not only hold some text values, it also can contain some attributes to format the text, as you can see in the example picture below.
You can contain a subclass Attributes to change the default attributes for your control. But the Attributes class and all of its attributes are optional and must not be specified.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| Attributes | class | see below |
| ShowImage | boolean | found in an xbox dialog and probably quite useless |
| Optional SubClass Attributes Properties | |||
|---|---|---|---|
| Name | Type | Remark | Default Value |
| font | string | fontname to use | "Zeppelin32" |
| color | string | text color defined in HMTL-like syntax. | "#ffffff" |
| align | string | align of text. Values can be "left", "center" or "right" | "center" |
| valign | string | vertical align of text. Values can be "top", "middle", "bottom". | "middle" |
| shadow | integer | affects the shadow of the text. | 1 (true) |
| shadowColor | string | shadow color defined in HMTL-like syntax. | "#000000" |
| size | float | Set the size of the text where 1 is the size value of parent class. | 1 |
The following example uses almost the same code as the controls shown in the example screenshot.
- Example:
class MyRscStructuredText {
idc = -1;
type = CT_STRUCTURED_TEXT; // defined constant
style = ST_LEFT; // defined constant
colorBackground[] = { 1, 1, 1, 1 };
x = 0.1;
y = 0.1;
w = 0.3;
h = 0.1;
size = 0.018;
text = "";
class Attributes {
font = "TahomaB";
color = "#000000";
align = "center";
valign = "middle";
shadow = false;
shadowColor = "#ff0000";
size = "1";
};
};
- Helpful Script Commands:
ctrlSetStructuredText, lineBreak, parseText, composeText, image
BUTTONS
Buttons are one way to add interactivity to your dialogs. Their corresponding type property is CT_BUTTON.
Buttons can have different states (see screenshot) and will render slightly different to give the user a visual feedback on the button's state:
- Enabled: the button has not been disabled, it currently doesn't have any mouse or keyboard related focus
- Disabled: the button has been explicitly disabled. It will not be clickable.
- Enabled + Focused: As enabled; additionally it will have a small border of the color defined in the colorFocused property. This occurs when the button currently has focus (ie. is the default button or has been selected via the Tab key).
- Enabled + Active: As enabled; additionally it will have a different background as specified in the colorBackgroundActive background. This occurs when the mouse is currently hovering over an unfocused button.
- Enabled + Active + Focused: The combined result of the above two states. The mouse is currently hovering over the button in question and it has input focus.
Button can also have code attached to it in the action property. This code will be run when the button is clicked. Most often, you will have at least one button that closes the dialog via closeDialog. In this case you can provide 0 as the right-side parameter to close the currently open dialog.
CT_BUTTON=1
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| action | string | a statement that is executed when the button is not disabled and clicked |
| attributes | class | Possibly an irrelevant xbox class |
| BorderSize | float | thickness of border |
| default | boolean | Whether or not this button is the dialog's initially selected button |
| colorDisabled | color array | text color, if the control has been disabled via ctrlEnable |
| colorFocused | color array | color when control has received focus via tabbing or scripted methods |
| colorShadow | color array | the color of the shadow |
| colorBorder | color array | the color of the border, if any |
| borderSize | float | the width of the border |
| colorBackgroundActive | color array | color when control has received focus via mouse-over |
| colorBackgroundDisabled | color array | background color, if the control has disabled via ctrlEnable |
| offsetX | float | the relative X offset between the button and its shadow |
| offsetY | float | the relative Y offset between the button and its shadow |
| offsetPressedX | float | the relative X offset between the button and its shadow, when it's pressed |
| offsetPressedY | float | the relative Y offset between the button and its shadow, when it's pressed |
| soundEnter | sound array | the sound to play, when the cursor enters the button's bounds |
| soundPush | sound array | the sound to play, when the button has been pushed |
| soundClick | sound array | the sound to play, when the button is being released |
| soundEscape | sound array | the sound to play, when the button has been pushed and the mouse button is released when not over the control |
| size | float | possibly an irrelevant xbox dialog |
| tooltip | string | some help phrase when you hover over button |
Attributes class
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| font | string | |
| shadow | integer | |
| align | string | "center" |
| color | color array | "#000000" |
- Example:
class RscButton
{
access = 0;
type = CT_BUTTON;
style = ST_LEFT;
x = 0; y = 0; w = 0.3; h = 0.1;
text = "";
font = "TahomaB";
sizeEx = 0.04;
colorText[] = {0,0,0,1};
colorDisabled[] = {0.3,0.3,0.3,1};
colorBackground[] = {0.6,0.6,0.6,1};
colorBackgroundDisabled[] = {0.6,0.6,0.6,1};
colorBackgroundActive[] = {1,0.5,0,1};
offsetX = 0.004;
offsetY = 0.004;
offsetPressedX = 0.002;
offsetPressedY = 0.002;
colorFocused[] = {0,0,0,1};
colorShadow[] = {0,0,0,1};
shadow = 0;
colorBorder[] = {0,0,0,1};
borderSize = 0.008;
soundEnter[] = {"",0.1,1};
soundPush[] = {"",0.1,1};
soundClick[] = {"",0.1,1};
soundEscape[] = {"",0.1,1};
};
class dialog
{
class controls
{
class OK:rscButton
{
idc=1;// fixed engine constant
x=y=w=y=whatever;
text="OK"
default=true;
};
class Cancel
{
idc=2; // fixed engine constant
x=y=somewhere else
default=false;
};
};
};
The following example uses almost the same code as the buttons shown in the example screenshot.
- Example:
class MyButton {
idc = -1;
type = CT_BUTTON;
style = ST_LEFT;
default = false;
font = FontM;
sizeEx = 0.03;
colorText[] = { 0, 0, 0, 1 };
colorFocused[] = { 1, 0, 0, 1 }; // border color for focused state
colorDisabled[] = { 0, 0, 1, 0.7 }; // text color for disabled state
colorBackground[] = { 1, 1, 1, 0.8 };
colorBackgroundDisabled[] = { 1, 1, 1, 0.5 }; // background color for disabled state
colorBackgroundActive[] = { 1, 1, 1, 1 }; // background color for active state
offsetX = 0.003;
offsetY = 0.003;
offsetPressedX = 0.002;
offsetPressedY = 0.002;
colorShadow[] = { 0, 0, 0, 0.5 };
colorBorder[] = { 0, 0, 0, 1 };
borderSize = 0;
soundEnter[] = { "", 0, 1 }; // no sound
soundPush[] = { "buttonpushed.ogg", 0.1, 1 };
soundClick[] = { "", 0, 1 }; // no sound
soundEscape[] = { "", 0, 1 }; // no sound
x = 0.4; y = 0.475;
w = 0.2; h = 0.05;
text = "Close";
action = "closeDialog 0; hint ""Dialog closed. You are good to go now!""";
};
CT_SHORTCUTBUTTON=16
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| action | string | |
| Attributes | class | |
| AttributesImage | class | |
| animTextureNormal | argb color array | |
| animTextureDisabled | argb color array | |
| animTextureOver | argb color array | |
| animTextureFocused | class | |
| animTexturePressed | argb color array | |
| animTextureDefault | argb color array | |
| textureNoShortcut | argb color array | |
| color | color array | |
| color2 | color array | |
| colorActiveBackground | color array | |
| colorBackground | color array | |
| colorBackground2 | color array | |
| colorDisabled | color array | |
| default | boolean | |
| HitZone | class | |
| period | float | |
| periodFocus | float | |
| periodOver | float | |
| ShortcutPos | class | |
| shortcuts | array | key short cuts. often over-ridden/ignored by engine |
| Size | float | possibly a typo, used in conjunction with sizeEx |
| soundEnter | sound array | |
| soundPush | sound array | |
| soundClick | sound array | |
| soundEscape | sound array | |
| TextPos | class | |
- Example:
class RscShortcutButton
{
type = 16;
class HitZone
{
left = 0.0;
top = 0.0;
right = 1.0;
bottom = 1.0;
};
class ShortcutPos
{
left = 0.005;
top = 0.005;
w = 0.0225;
h = 0.03;
};
class TextPos
{
left = 0.02;
top = 0.005;
right = 0.005;
bottom = 0.005;
};
animTextureNormal = "#(argb,8,8,3)color(1,1,1,1)";
animTextureDisabled = "#(argb,8,8,3)color(0.3,0.3,0.3,1)";
animTextureOver = "#(argb,8,8,3)color(0.8,0.3,0,1)";
animTextureFocused = "#(argb,8,8,3)color(1,0.5,0,1)";
animTexturePressed = "#(argb,8,8,3)color(1,0,0,1)";
animTextureDefault = "#(argb,8,8,3)color(0,1,0,1)";
period = 0.1;
periodFocus = 0.4;
periodOver = 0.4;
shortcuts[] = {};
textureNoShortcut = "#(argb,8,8,3)color(0,0,0,0)";
color[] = {0,0,0,0.6};
color2[] = {0,0,0,1};
colorDisabled[] = {0,0,0,0.3};
colorBackground[] = {1,1,1,1};
colorBackground2[] = {1,1,1,0.5};
text = "";
size = 0.04;
class Attributes
{
font = "TahomaB";
color = "#000000";
align = "left";
shadow = 0;
};
};
CT_ACTIVETEXT=11
The Active Text control behaves very similar to buttons. It shows up as regular text with the additional functionality that you can click and select it. The dialog's currently selected Active Text control will be underlined to indicate it's status. By default, the first Active Text control is selected. When the mouse cursor hovers over an instance of this control, it will show up in the color defined in the colorActive property.
Notice: This control doesn't render the usually common colorBackground property and colorText is replaced with color.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| action | string | a statement that is executed when the control has been clicked |
| blinkingPeriod | float (Seconds) | Makes the text start transparent, go to full opacity and back to full transparent in the amount of time specified. |
| color | color array | replaces colorText, standard text and underline color |
| colorActive | color array | text and underline color whenever the mouse hovers over the control |
| colorShade | color array | |
| colorDisabled | color array | |
| not applicable | ||
| default | boolean | Whether or not this control is the dialog's initially selected active text |
| pictureWidth/Height | floats | |
| sideDisabled | argb | |
| sideToggle | argb | |
| textHeight | float | |
| soundEnter | sound array | the sound to play, when the cursor enters the button's bounds |
| soundPush | sound array | the sound to play, when the button has been pushed |
| soundClick | sound array | the sound to play, when the button is being released |
| soundEscape | sound array | the sound to play, when the button has been pushed and the mouse button is released when not over the control. |
The following example uses almost the same code as the controls shown in the example screenshot.
- Example:
class MyActiveText {
idc = -1;
type = CT_ACTIVETEXT;
style = ST_LEFT;
x = 0.75; y = 0.5;
w = 0.2; h = 0.035;
font = FontM;
sizeEx = 0.024;
color[] = { 1, 1, 1, 1 };
colorActive[] = { 1, 0.2, 0.2, 1 };
soundEnter[] = { "", 0, 1 }; // no sound
soundPush[] = { "", 0, 1 };
soundClick[] = { "", 0, 1 };
soundEscape[] = { "", 0, 1 };
action = "hint ""Good choice!""";
text = "Text";
default = true;
};
CT_EDIT=2
A text box allows the user to either enter text himself, or to select and copy its content.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| autocomplete | string ("scripting") | entered text will automatically be completed with matching command |
| htmlControl | boolean | if used together with style=ST_MULTI, allows multi-line editable text fields. |
| lineSpacing | float | line spacing. Required, if the style was set to ST_MULTI. |
| colorSelection | color array | |
| size | float | possibly a typo, perhaps irrelevant xbox control |
- Example:
class RscEdit
{
access = 0;
type = CT_EDIT;
style = ST_LEFT;
x = 0;
y = 0;
h = 0.04;
w = 0.2;
colorBackground[] = {0,0,0,0};
colorText[] = {1,1,1,1};
colorSelection[] = {1,1,1,0.25};
font = "TahomaB";
sizeEx = 0.04;
autocomplete = "";
text = "";
size = 0.2;
shadow = 0;
};
class dialog
{
class controls
{
class Value: RscEdit
{
idc = 120; // otherwise there's not much point
x = 0.3025;
y = 0.34;
text = "whatever";
autocomplete = "scripting";
};
};
};
OBJECTS
CT_OBJECT=80
CT_OBJECT_CONTAINER=82
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| scale | float | |
| selectionArrow | float | |
| direction | array | |
| up | array | |
| shadow | integer | |
| model | string | path to p3d |
| selectionDate1/2 | strings | |
| selectionDay | string | |
| x/y/zBack | float | |
| inBack | boolean | |
| enableZoom | boolean | |
| zoomDuration | float | |
| scale | float | |
| waitForLoad | boolean | |
| Animations | class | |
| Animations | class | type 80 only |
| Areas | class | type 82 only |
- Example:
class dialog
{
class objects
{
class Watch/*: RscObject*/
{
access = 0;
scale = 1.0;
direction[] = {0,0,1};
up[] = {0,1,0};
shadow = 0;
idc = 101;
type = 80;
model = "\core\watch\watch.p3d";
selectionDate1 = "date1";
selectionDate2 = "date2";
selectionDay = "day";
x = 0.7;
xBack = 0.7;
y = 0.12;
yBack = 0.12;
z = 0.22;
zBack = 0.22;
inBack = 0;
enableZoom = 0;
direction[] = {0,0,1};
up[] = {0,1,0};
zoomDuration = 1;
scale = 0.7;
waitForLoad = 0;
class Animations
{
class WatchHour
{
type = "rotation";
source = "clockHour";
selection = "hodinova";
axis = "osa";
memory = 1;
animPeriod = 0;
angle0 = 0;
angle1 = "rad 360";
};
class WatchMinute
{
type = "rotation";
source = "clockMinute";
selection = "minutova";
axis = "osa";
memory = 1;
animPeriod = 0;
angle0 = 0;
angle1 = "rad 360";
};
class WatchSecond
{
type = "rotation";
source = "clockSecond";
selection = "vterinova";
axis = "osa";
memory = 1;
animPeriod = 0;
angle0 = 0;
angle1 = "rad 360";
};
};
};
};
CT_OBJECT_ZOOM=81
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| model | string | path to model |
| selectionArrow | string | |
| position | array | |
| direction | array | |
| up | array | |
| positionBack | array | |
| inBack | integer | |
| enableZoom | boolean | |
| zoomDuration | float | |
- Example:
class RscCompass: RscObject
{
idc = -1;
type = 81;
model = "\core\compass\compass.p3d";
selectionArrow = "arrow";
position[] = {0.026,0.047,0.2};
direction[] = {0,1,1};
up[] = {0,0,-1};
positionBack[] = {0.0749,-0.059,0.315};
inBack = 1;
enableZoom = 0;
zoomDuration = 0.5;
class Animations
{
class Pointer
{
type = "rotation";
source = "compassPointer";
selection = "kompas";
axis = "osa kompasu";
memory = 1;
animPeriod = 0;
minValue = "rad -180";
maxValue = "rad 180";
angle0 = "rad -180";
angle1 = "rad 180";
};
class Arrow
{
type = "rotation";
source = "compassArrow";
selection = "arrow";
axis = "osa kompasu";
memory = 1;
animPeriod = 0;
minValue = "rad -180";
maxValue = "rad 180";
angle0 = "rad -180";
angle1 = "rad 180";
};
class Cover
{
type = "rotation";
source = "compassCover";
selection = "vicko";
axis = "osa vicka";
memory = 1;
animPeriod = 0;
angle0 = 0;
angle1 = "rad -81";
};
};
};
CT_LINEBREAK=98
| Properties | ||
|---|---|---|
| Name | Type | Remark |
- Example:
class RscLineBreak
{
idc = -1;
type = 98;
shadow = 0;
};
CT_SLIDER=3
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| style | integer | generally 1024 |
| coloractive | color array | color of the arrows. |
| Title | class | |
| Value | class | |
Title or Value class
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| idc | integer | |
| colorBase | color array | |
| colorActive | color array | |
CT_XSLIDER=43
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| style | integer | |
| coloractive | color array | color of the arrows. |
| colorDisable | color array | |
| arrowEmpty | color array | |
| arrowFull | color array | |
| border | color array | |
| thumb | color array | |
| vspacing | float | |
Notice:
You can change the orientation of the slider with the style constants SL_HORZ and SL_VERT.
- Example:
class MySlider {
idc = -1;
type = CT_SLIDER;
style = SL_HORZ;
x = 0.4;
y = 0.2;
w = 0.3;
h = 0.025;
color[] = { 1, 1, 1, 1 };
coloractive[] = { 1, 0, 0, 0.5 };
// This is an ctrlEventHandler to show you some response if you move the sliderpointer.
onSliderPosChanged = "hint format[""%1"",_this];";
};
- Helpful Script Commands:
sliderPosition, sliderRange, sliderSetPosition, sliderSetRange, sliderSetSpeed, sliderSpeed
CT_COMBO=4
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| color* | color array | color of the control surrounding lines. |
| colorScrollBar | color array | |
| colorSelect | color array | color of selected text. |
| colorSelectBackground* | color array | background color of selected lines. |
| from | number | 1980 |
| to | number | 2020 |
| maxHistoryDelay | float | |
| rowHeight* | float | the height of a single row in the elapsed box. |
| soundSelect | sound array | Maybe the sound if an item is selected. don't work at this time |
| soundExpand | sound array | Maybe the sound if the box expand. don't work at this time |
| soundCollapse | sound array | Maybe the sound if the box collapse. don't work at this time |
| ScrollBar | class | |
| wholeHeight | float | the height of the elapsed box. |
Notice:
This seems to be a kind of listbox, so use the lb* commands like lbAdd or lbSetSelected to work with this control.
- Example:
class RscCombo
{
access = 0;
type = CT_COMBO;
style = ST_LEFT;
h = 0.05;
wholeHeight = 0.25;
colorSelect[] = {0.6,0.6,0.6,1};
colorText[] = {1,1,1,1};
colorBackground[] = {0.2,0.2,0.2,1};
colorScrollbar[] = {1,1,1,1};
font = "TahomaB";
sizeEx = 0.04;
soundSelect[] = {"",0.1,1};
soundExpand[] = {"",0.1,1};
soundCollapse[] = {"",0.1,1};
maxHistoryDelay = 1.0;
shadow = 0;
class ScrollBar
{
color[] = {1,1,1,0.6};
colorActive[] = {1,1,1,1};
colorDisabled[] = {1,1,1,0.3};
thumb = "#(argb,8,8,3)color(1,1,1,1)";
arrowEmpty = "#(argb,8,8,3)color(1,1,1,1)";
arrowFull = "#(argb,8,8,3)color(1,1,1,1)";
border = "#(argb,8,8,3)color(1,1,1,1)";
shadow = 0;
};
};
class dialog
{
class controls
{
class Values: RscCombo
{
idc = 102;
x = 0.3025;
y = 0.14;
w = 0.1375;
h = 0.03;
sizeEx = 0.025;
rowHeight = 0.025;
wholeHeight = 4 * 0.025; // 3 lines to display + 1 line of the unelapsed control
};
};
};
LISTBOXES
CT_LISTBOX=5
CT_XLISTBOX=42
CT_LISTNBOX=102
Notes for future:
For list boxes, the usage of 'ST_' style constants (ST_MULTI & ST_TITLE_BAR) behave differently than expected for other controls, so use the corresponding 'LB_' (LB_TEXTURES & LB_MULTI) list box style variants instead.
style = LB_TEXTURES; // solid scrollbar style = LB_MULTI; // multiple item selection
| Properties | Applies to | ||||
|---|---|---|---|---|---|
| Name | Type | Remark | 5 | 42 | 102 |
| active | boolean | x | |||
| autoScroll... | integers | applies to Speed,Delay,Rewind | x | x | |
| arrowEmpty/Full | color array | x | x | x | |
| border | argb array | x | |||
| canDrag | boolean | x | |||
| collisionColor | color array | x | |||
| colorScrollbar | color array | x | |||
| color | color array | x | |||
| colorPlayerItem | color array | x | |||
| colorActive | color array | x | |||
| colorDisabled | color array | x | |||
| colorSelect | color array | x | x | x | |
| colorSelect2 | color array | x | x | ||
| colorSelectBackground | color array | x | x | ||
| colorSelectBackground2 | color array | x | x | ||
| columns | array | widths thereof | x | ||
| disabled/enabled | boolean | x | |||
| disabledCtrlColor | color array | x | |||
| disabledKeyColor | color array | x | |||
| drawSideArrows | booleans | x | |||
| idcLeft/Right | integers | x | |||
| mainCollumW | float | x | |||
| secndCollumW | float | x | |||
| maxHistoryDelay | float | x | x | ||
| period | float? | x | x | ||
| rowHeight | float | the height of a single row in the elapsed box. | x | x | |
| rows | integer | x | |||
| SoundSelect | class | x | x | x | |
| ScrollBar | class | x | x | ||
| xColumn1,2,3 | float | x | |||
- Examples:
class RscListNBox
{
access = 0;
type = 102;
style = 0;
w = 0.4;
h = 0.4;
font = "TahomaB";
sizeEx = 0.04;
rowHeight = 0;
colorText[] = {1,1,1,1};
colorScrollbar[] = {1,1,1,1};
colorSelect[] = {0,0,0,1};
colorSelect2[] = {1,0.5,0,1};
colorSelectBackground[] = {0.6,0.6,0.6,1};
colorSelectBackground2[] = {0.2,0.2,0.2,1};
colorBackground[] = {0,0,0,1};
maxHistoryDelay = 1.0;
soundSelect[] = {"",0.1,1};
period = 1;
autoScrollSpeed = -1;
autoScrollDelay = 5;
autoScrollRewind = 0;
arrowEmpty = "#(argb,8,8,3)color(1,1,1,1)";
arrowFull = "#(argb,8,8,3)color(1,1,1,1)";
drawSideArrows = 0;
columns[] = {0.3,0.6,0.7};
idcLeft = -1;
idcRight = -1;
shadow = 0;
class ScrollBar
{
color[] = {1,1,1,0.6};
colorActive[] = {1,1,1,1};
colorDisabled[] = {1,1,1,0.3};
thumb = "#(argb,8,8,3)color(1,1,1,1)";
arrowEmpty = "#(argb,8,8,3)color(1,1,1,1)";
arrowFull = "#(argb,8,8,3)color(1,1,1,1)";
border = "#(argb,8,8,3)color(1,1,1,1)";
shadow = 0;
};
};
class RscListBox
{
access = 0;
type = 5;
style = 0;
w = 0.4;
h = 0.4;
font = "TahomaB";
sizeEx = 0.04;
rowHeight = 0;
colorText[] = {1,1,1,1};
colorScrollbar[] = {1,1,1,1};
colorSelect[] = {0,0,0,1};
colorSelect2[] = {1,0.5,0,1};
colorSelectBackground[] = {0.6,0.6,0.6,1};
colorSelectBackground2[] = {0.2,0.2,0.2,1};
colorBackground[] = {0,0,0,1};
maxHistoryDelay = 1.0;
soundSelect[] = {"",0.1,1};
period = 1;
autoScrollSpeed = -1;
autoScrollDelay = 5;
autoScrollRewind = 0;
arrowEmpty = "#(argb,8,8,3)color(1,1,1,1)";
arrowFull = "#(argb,8,8,3)color(1,1,1,1)";
shadow = 0;
class ScrollBar
{
color[] = {1,1,1,0.6};
colorActive[] = {1,1,1,1};
colorDisabled[] = {1,1,1,0.3};
thumb = "#(argb,8,8,3)color(1,1,1,1)";
arrowEmpty = "#(argb,8,8,3)color(1,1,1,1)";
arrowFull = "#(argb,8,8,3)color(1,1,1,1)";
border = "#(argb,8,8,3)color(1,1,1,1)";
shadow = 0;
};
};
class RscXListBox
{
type = 42;
color[] = {1,1,1,0.6};
colorActive[] = {1,1,1,1};
colorDisabled[] = {1,1,1,0.3};
arrowEmpty = "#(argb,8,8,3)color(1,1,1,1)";
arrowFull = "#(argb,8,8,3)color(1,0.5,0,1)";
border = "#(argb,8,8,3)color(0,0,0,1)";
colorSelect[] = {1,1,1,1};
colorText[] = {1,1,1,0.8};
soundSelect[] = {"",0.1,1};
};
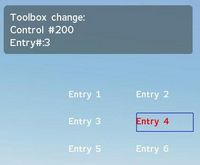
CT_TOOLBOX=6
A Toolbox is a set of buttons, ordered by columns and rows. Only one can be active at a time.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| color | color array | Color of the selection box when this the control isn't active. |
| colorTextSelect | color array | Color of the text when selected. |
| colorSelect | color array | Color of the selection box. |
| colorTextDisable | color array | Color of control text when the control is disabled. |
| colorDisable | color array | Color of the selection box when the control is disabled. |
| rows | integer | Amount of rows to display |
| columns | integer | Amount of columns to display |
| colorSelectedBg | 255 color array | this appears to be non-working typo |
| strings | string array | Text for each toolbox entry |
| values | integer array | Initial state for each toolbox entry, using values 0 or 1. |
- Example:
class MyRscToolbox {
idc = 200;
type = CT_TOOLBOX; //defined constant (6)
style = ST_LEFT; //defined constant (2)
x = 0.1;
y = 0.2;
w = 0.2;
h = 0.15;
colorText[] = {1, 1, 1, 1};
color[] = {0, 0, 0, 1}; // seems nothing to change, but define it to avoid error!
colorTextSelect[] = {1, 0, 0, 1};
colorSelect[] = {0, 0, 1, 1};
colorTextDisable[] = {0.4, 0.4, 0.4, 1};
colorDisable[] = {0.4, 0.4, 0.4, 1};
font = "Zeppelin32";
sizeEx = 0.0208333;
rows = 3;
columns = 2;
strings[] = {"Entry 1","Entry 2","Entry 3","Entry 4","Entry 5","Entry 6"};
values[] = {1,1,0,1,0,0};
// Only a simple user interface event handler to show some response
onToolBoxSelChanged = "hint format[""Toolbox change:\n%1\nEntry#:%2"",(_this select 0),(_this select 1)];"
};
Notice: As you see in the example image, the returned entry number from the onToolBoxSelChanged event handler starts at zero (0)! So if you have 6 toolbox entrys, the first is 0 and the last is 5!
CT_XKEYDESC=40
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| Attributes | class | |
| AttributesImage | class | |
- Example:
class RscXKeyShadow
{
type = 40;
idc = -1;
style = 0;
h = 0.06;
size = "( 21 / 408 )";
shadow = 0;
class Attributes
{
font = "FontX";
color = "#C0C1BF";
align = "left";
};
class AttributesImage
{
color = "#ffffff";
};
};
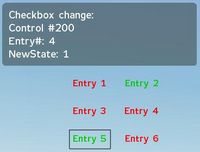
Checkboxes
The Checkboxes are a set of state change buttons, ordered by columns and rows. Unlike the Toolbox Control more than one button can become active.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| idc | integer | the unique ID number of this dialog. Can be -1 if you don't require access to the dialog itself from within a script. |
| colorText | color array | color of the control text. |
| color | color array | color of border from selected entry, if other control has focus. |
| colorTextSelect | color array | color of text if selected |
| colorSelect | color array | color of border from selected entry. |
| colorTextDisable | color array | color of control text, if control is disabled. |
| colorDisable | color array | seems nothing to change, but define it to avoid errors. |
| font | float | the font to use. See the list of available fonts for possible values |
| sizeEx | float | the font size of text (0 to 1) |
| rows | integer | amount of rows to display |
| columns | integer | amount of columns to display |
| color | color array | color of the control surrounding lines. |
| strings | string array | text for each toolbox entry |
Checkboxes corresponding type property is CT_CHECKBOXES.
- Example:
class MyRscCheckBoxes {
idc = 200;
type = CT_CHECKBOXES; // defined contant (7)
style = ST_CENTER; // defined constat (0)
x = 0.1;
y = 0.18;
w = 0.15;
h = 0.15;
colorText[] = {1, 0, 0, 1};
color[] = {0, 1, 0, 1}; //seems nothing to change, but define to avaoid errors
colorTextSelect[] = {0, 0.8, 0, 1};
colorSelect[] = {0, 0, 0, 1};
colorTextDisable[] = {0.4, 0.4, 0.4, 1};
colorDisable[] = {0.4, 0.4, 0.4, 1};
font = "Zeppelin32";
sizeEx = 0.0208333;
rows = 3;
columns = 2;
strings[] = {"Entry 1","Entry 2","Entry 3","Entry 4","Entry 5","Entry 6"};
//Simple UI event handler to show response on clicks
onCheckBoxesSelChanged = "hint format[""Checkbox change:\n%1\nEntry#: %2\nNewState: %3"",(_this select 0),(_this select 1),(_this select 2)];"
};
Notice: As you see in the example image, the returned entry number from the onCheckBoxesSelChanged event handler starts at zero (0)! So if you have 6 toolbox entrys, the first is 0 and the last is 5! Notice: You must add this line : coloSelectedBg[] = {0, 0, 0, 0}; (for setting the selected box color)
CT_PROGRESS=8
Progress bars are handled by the engine internally. While it is technically possible to attach a progress bar to a dialog, there are no means to influence it (e.g. setting it's value). The progress bar will always stay at 0%.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| colorFrame | color array | |
| colorBar | color array | |
| texture | string | paa file. can take the form "#(argb,8,8,3)color(0,1,0,1)"; |
- Example:
class RscProgress
{
access = 0;
type = 8;
style = 0;
colorFrame[] = {1,1,1,1};
colorBar[] = {1,1,1,1};
texture = "#(argb,8,8,3)color(1,1,1,1)";
w = 1.2;
h = 0.03;
shadow = 0;
};
};
CT_ANIMATED_TEXTURE=45
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| texture | color array | |
- Example:
class RscProgressNotFreeze
{
idc = -1;
type = 45;
style = 0;
shadow = 0;
x = 0;
y = 0;
w = 0.5;
h = 0.1;
texture = "#(argb,8,8,3)color(0,0,0,0)";
};
CT_USER=99
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| Scrollbar | class | |
| colorLines | color array | |
| colorBar | color array | |
| colorSelection | color array | |
- Example:
class TimeLines
{
type = 99;
style = 0;
idc = 102;
shadow = 0;
x = "0.03 + 0.02";
y = 0.53;
w = "0.90 - 0.04";
h = 0.26;
class Scrollbar{};
font = "TahomaB";
colorLines[] = {0,0,0,1};
colorBackground[] = {1,1,1,1};
colorBar[] = {0.8,0.8,0.8,1};
colorSelection[] = {1,0,0,1};
};
CT_CONTEXT_MENU=14
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| colorBorder | color array | |
| colorChecked | color array | |
| colorBorder | color array | |
| colorSelectBackground | color array | |
| colorSeparator | color array | |
| colorEnabled | color array | |
| colorDisabled | color array | |
- Example:
class dialog
{
class controls
{
class Menu
{
type = 14;
idc = 204;
style = 0;
x = 0;
y = 0;
w = 0;
h = 0;
colorBackground[] = {0.3,0.3,0.3,1};
colorBorder[] = {1,1,1,1};
colorSeparator[] = {1,1,1,1};
colorSelectBackground[] = {1,1,1,0.3};
colorChecked[] = {0,0,1,1};
colorEnabled[] = {1,1,1,1};
colorDisabled[] = {1,1,1,0.5};
sizeEx = 0.025;
font = "TahomaB";
};
};
};
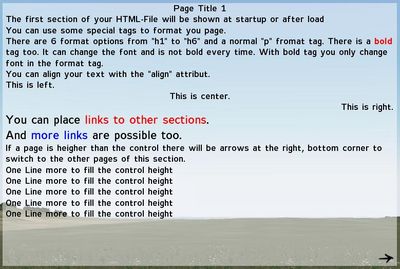
CT_HTML=9
The HTML control is well known as the "notebook" in the Map-View of the game. It can display a text over more pages and can inherit links to other, own defined sections. It has some simple formatting possibilities. It also can display images.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| align | string | "center" |
| cyclelinks | boolean | |
| filename | string | the html file to load into the control at startup |
| text | string | the text the control should display. Leave it blank, if you set a filename |
| colorBold | color array | color of bold text (between <b> and tags) |
| colorLink | color array | text color of links (between <a href="#Sectionname> and </a>) |
| colorLinkActive | color array | text color of the active link (normaly the fist on in page) |
| colorPicture | color array | color of transparent part of image |
| colorPictureBorder | color array | color of the borader arround image |
| colorPictureLink | color array | color of transparent part of image within links |
| colorPictureSelected | color array | color of transparent part of image within active links |
| tooltipColorText | color array | |
| tooltipColorBox | color array | |
| tooltipColorShade | color array | |
| prevPage | string argb | filename of image which is used as left arrow |
| nextPage | string argb | filename of image which is used as right arrow |
| Properties of subclass (H1-H6,P) | ||
| Name | Type | Remark |
| font | string | font to use for default text |
| fontBold | string | font to use within bold tags |
| sizeEx | float | font size |
The following example uses almost the same code as the controls shown in the example screenshot.
- Example:
class MyRscHTML {
idc = -1;
type = CT_HTML; // defined constant (9)
style = ST_LEFT; // defined constant (0)
x = 0.1;
y = 0.1;
w = 0.6;
h = 0.5;
filename = "test.html";
text="";
colorBackground[] = {1,1,1,0.5};
colorBold[] = {1, 0, 0, 1};
colorLink[] = {0, 0, 1, 1};
colorLinkActive[] = {1, 0, 0, 1};
colorPicture[] = {1, 1, 1, 1};
colorPictureBorder[] = {1, 0, 0, 1};
colorPictureLink[] = {0, 0, 1, 1};
colorPictureSelected[] = {0, 1, 0, 1};
colorText[] = {0, 0, 0, 1};
prevPage = "\ca\ui\data\arrow_left_ca.paa";
nextPage = "\ca\ui\data\arrow_right_ca.paa";
class H1 {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.02474;
};
class H2 {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.0286458;
};
class H3 {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.0286458;
};
class H4 {
font = "Zeppelin33Italic";
fontBold = "Zeppelin33";
sizeEx = 0.0208333;
};
class H5 {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.0208333;
};
class H6 {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.0208333;
};
class P {
font = "Zeppelin32";
fontBold = "Zeppelin33";
sizeEx = 0.0208333;
};
};
- Helpful Script Commands:
CT_TREE=12
Raedor has said, "Unfortunately one can only use RscTree hardcoded." This strongly implies that RscTree is only available to BIS and not to the public. The original post can be found here.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| colorSelect | color array | |
| colorBorder | color array | |
| colorArrow | color array | |
| maxHistoryDelay | float | |
- Example:
class RscTree
{
access = 0;
type = 12;
style = 0;
colorBackground[] = {0.35,0.38,0.36,1};
colorSelect[] = {1,1,1,1};
colorText[] = {1,1,1,0.75};
colorBorder[] = {1,1,1,1};
colorArrow[] = {1,1,1,1};
font = "TahomaB";
sizeEx = 0.04;
maxHistoryDelay = 1.0;
shadow = 0;
};
Static skew
CT_CONTROLS_GROUP=15
The x and y coords of the child control are relative to the parent class, the height and width are not
If the height and / or width of the child control are greater than the parent control then scrollbars will be seen
This allows the creation of scrollable active text controls etc
The entire child class needs to be defined in the parents subclass class Controls {};
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| VScrollbar | class | |
| HScrollbar | class | |
| ScrollBar | class | |
| Controls | class | |
- Example:
In this example, the child control My_RscStructuredText is higher (h value) than the parent control, so a vertical scrollbar is automatically created, which allows scrolling the entire length of the structured text display
class RscControlsGroup
{
type = CT_CONTROLS_GROUP;
idc = -1;
style = ST_LEFT;
x = (safeZoneX + (SafezoneW * 0.0363)); // scalability code which resizes correctly no matter what gui size or screen dimensions is used
y = (safeZoneY + (SafezoneH * 0.132)); // scalability code which resizes correctly no matter what gui size or screen dimensions is used
w = (SafezoneW * 0.31); // scalability code which resizes correctly no matter what gui size or screen dimensions is used
h = (SafezoneH * 0.752); // scalability code which resizes correctly no matter what gui size or screen dimensions is used
shadow=0;
class VScrollbar
{
color[] = {1, 1, 1, 1};
width = 0.021;
autoScrollSpeed = -1;
autoScrollDelay = 5;
autoScrollRewind = 0;
shadow=0;
};
class HScrollbar
{
color[] = {1, 1, 1, 1};
height = 0.028;
shadow=0;
};
class ScrollBar
{
color[] = {1,1,1,0.6};
colorActive[] = {1,1,1,1};
colorDisabled[] = {1,1,1,0.3};
thumb = "#(argb,8,8,3)color(1,1,1,1)";
arrowEmpty = "#(argb,8,8,3)color(1,1,1,1)";
arrowFull = "#(argb,8,8,3)color(1,1,1,1)";
border = "#(argb,8,8,3)color(1,1,1,1)";
shadow=0;
};
class Controls{};// an empty class telling the engine, no custom, additional controls
};
class dialog
{
class controls
{
class MyControls:RscControlsGroup
{
class Controls
{
...class whatever additional controls you want
};
};
};
};
};
Animated texture
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| texture | string | Relative path to the file used for the texture from the mission folder |
This feature is still relatively undocumented and it is not clear how to produce anything except a non-animated, non-tiled image (even if the ST_TILE_PICTURE style is used).
CT_MAP_MAIN=101
List N Box (multicolumn listBox)
RscListNBox
class RscListNBox {
access = 0;
type = 102;
style = 0;
x = 0;
y = 0;
w = 0.400000;
h = 0.400000;
font = "TahomaB";
sizeEx = 0.040000;
rowHeight = 0;
colorText[] = {1,1,1,1 };
colorScrollbar[] = {1,1,1,1 };
colorSelect[] = {0,0,0,1 };
colorSelect2[] = {1,0.500000,0,1 };
colorSelectBackground[] = {0.600000,0.600000,0.600000,1 };
colorSelectBackground2[] = {0.200000,0.200000,0.200000,1 };
colorBackground[] = {0,0,0,1 };
maxHistoryDelay = 1.000000;
soundSelect[] = {"",0.100000,1 };
period = 1;
autoScrollSpeed = -1;
autoScrollDelay = 5;
autoScrollRewind = 0;
arrowEmpty = "#(argb,8,8,3)color(1,1,1,1)";
arrowFull = "#(argb,8,8,3)color(1,1,1,1)";
drawSideArrows = 0;
columns[] = {0.300000,0.600000,0.700000 };
idcLeft = -1;
idcRight = -1;
class ScrollBar {
color[] = {1,1,1,0.600000 };
colorActive[] = {1,1,1,1 };
colorDisabled[] = {1,1,1,0.300000 };
thumb = "#(argb,8,8,3)color(1,1,1,1)";
arrowEmpty = "#(argb,8,8,3)color(1,1,1,1)";
arrowFull = "#(argb,8,8,3)color(1,1,1,1)";
border = "#(argb,8,8,3)color(1,1,1,1)";
};
};
Most properties are the same as RscListBox. Unique or changed properties are shown below.
| Properties | ||
|---|---|---|
| Name | Type | Remark |
| idc | integer | the unique ID number of this dialog. Can be -1 if not required. |
| type | integer (constant) | control type (ComboBox=102 or CT_LIST_N_BOX) constant |
| style | integer (constant) | style constant |
| text | string | Cell label. |
| drawSideArrows | integer (0 or 1) | Each row can be linked to 2 arrow buttons which are shown on the left and right of the row. |
| idcLeft | integer | the IDC of the control to be used for the left button. |
| idcRight | integer | the IDC of the control to be used for the right button. |
| canDrag | integer | allow item dragging |
| period | float | probably flash period |
| columns | float array | These values define the left starting position of each column. The values are offsets ratios (not spacing ratios). Tip: Use {-0.01} in first column to fix unwanted offset, if desired. |
RscListNBox corresponding type property is CT_LIST_N_BOX.
Using -1 for idcLeft/idcRight will use the full row width. Using a valid idc will reserve sides for arrows and link with those controls.
idcLeft/idcRight bug?: Using -1 for either idc will link to first control with an idc using -1, instead of treating it as an unused idc. Workaround: number every idc in dialog rather than leaving any idc as -1.
UI Eventhandlers
A reference list of User Interface Event Handlers.
Best practice
Inheritance
Using inheritance can reduce your dialog class definitions significantly by standardising common attributes in base classes and just changing unique attributes in derived classes. There is no need to redeclare all attributes for each class definition.
- Example:
class RscText {
type = CT_STATIC;
idc = -1;
style = ST_LEFT;
colorBackground[] = {0, 0, 0, 1};
colorText[] = {1, 1, 1, 1};
font = FontM;
sizeEx = 0.04;
h = 0.04;
text = "";
};
class My_BlueText : RscText {
colorText[] = {0, 0, 1, 1};
x = 0.1;
w = 0.4;
};
class My_Dialog {
//...
controls[] = {
My_Text_1,
My_Text_2
};
class My_Text_1 : My_BlueText {
text = "Line 1";
y = 0.2;
};
class My_Text_2 : My_BlueText {
text = "Line 2";
y = 0.25;
};
};
Preprocessor instructions
Note that you can also add your own preprocessor instructions for commonly used data, eg. for colors, to save yourself the hassle of writing it in several different places and then adapt each of them if you want to change them afterwards (especially if class inheritance isn't applicable). Also it can make your code look more readable sometimes.
- Example:
#define COLOR_LIGHTBROWN { 0.776, 0.749, 0.658, 1 }
#define COLOR_HALF_BLACK { 0, 0, 0, 0.5 }
#define COLOR_TRANSPARENT { 0, 0, 0, 0 }
// ...
class MyDialog {
idd = -1;
movingEnable = 1;
objects[] = {};
controlsBackground[] = { MyDialogBackground };
controls[] = { MyDialogText };
class MyDialogBackground : RscText {
colorBackground[] = COLOR_HALF_BLACK;
x = 0.7; y = 0.1;
w = 0.25; h = 0.15;
};
class MyDialogText : RscText {
style = ST_MULTI;
colorBackground[] = COLOR_TRANSPARENT;
colorText[] = COLOR_LIGHTBROWN;
text = "No power in the 'Verse can stop me.";
lineSpacing = 1;
x = 0.71; y = 0.11;
w = 0.23; h = 0.13;
};
};
Demo mission
For VBS2 users, a demo mission is available here.