Custom UI - Edit layout – Ylands
m (→Overview) |
Lou Montana (talk | contribs) m (Text replacement - "[[Ylands_" to "[[Ylands:") |
||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
=Overview= | =Overview= | ||
Edit Layout GUI allows the player to design their own '''[[ | Edit Layout GUI allows the player to design their own '''[[Ylands:Game_logic_-_Custom_window|Custom Window]]''' or '''[[Ylands:Game_logic_-_Custom_HUD|Custom HUD]]''' game logics. | ||
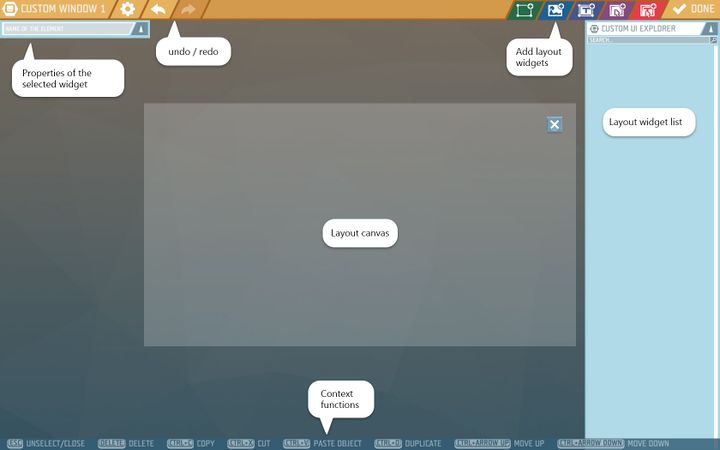
[[File:Ylands-Editor-edit layout-overview.jpg|720px|thumb|center|Edit Layout overview]] | [[File:Ylands-Editor-edit layout-overview.jpg|720px|thumb|center|Edit Layout overview]] | ||
=Layout widgets= | = Layout widgets = | ||
Layout widgets can be added and stacked on each other (with top widget in the list being on the bottom layer) or organized in a parent-child manner by dragging and dropping one widget on top of the other. The player can create multiple levels of widgets this way. Child widget's position and rotation are relative to it's parent in layout editor as well as in scripting. | Layout widgets can be added and stacked on each other (with top widget in the list being on the bottom layer) or organized in a parent-child manner by dragging and dropping one widget on top of the other. The player can create multiple levels of widgets this way. Child widget's position and rotation are relative to it's parent in layout editor as well as in scripting. | ||
<gallery> | <gallery> | ||
| Line 9: | Line 9: | ||
Image:gl_customwindowhud_widgets_dnd.png|Widget list drag-and-drop reorder example | Image:gl_customwindowhud_widgets_dnd.png|Widget list drag-and-drop reorder example | ||
</gallery> | </gallery> | ||
==Transform properties== | == Transform properties == | ||
Apart from manually setting the position, size and rotation of a widget, the player can also choose from preset alignment and resize models by clicking on the '''Align & Stretch''' icon. | Apart from manually setting the '''position''', '''size''' and '''rotation''' of a widget, the player can also choose from preset alignment and resize models by clicking on the '''Align & Stretch''' icon. | ||
These | These options, arranged as pictured, allow the player to anchor the widget in the position or stretch it to size relative to it's parent. This way, even when (for example, through scripting) the player changes the size of the parent widget, it's child will automatically adjust according to the transform options. | ||
<gallery> | <gallery> | ||
File:Ylands-Editor-transform-tools.jpg|Transform options | File:Ylands-Editor-transform-tools.jpg|Transform options | ||
</gallery> | </gallery> | ||
==Widget types== | == Widget types == | ||
===Empty=== | === Empty === | ||
Works primarily as a border for other widgets. It is by itself not visible to the player. | Works primarily as a border for other widgets. It is by itself not visible to the player. | ||
===Image=== | === Image === | ||
Add an image to the layout canvas. This can be either one of the default shapes or an imported image via '''Image Library''' game logic. | Add an image to the layout canvas. This can be either one of the default shapes or an imported image via '''Image Library''' game logic. | ||
*'''Image properties''' | *'''Image properties''' | ||
| Line 31: | Line 31: | ||
***Tiled - fills the image area with tiles made of the original sized image | ***Tiled - fills the image area with tiles made of the original sized image | ||
***Filled - the player can define how much of the image is shown in the image area with the value in a range of 0-1. The player may utilize this in creation of, for example, custom loading and health bars. | ***Filled - the player can define how much of the image is shown in the image area with the value in a range of 0-1. The player may utilize this in creation of, for example, custom loading and health bars. | ||
===Text=== | === Text === | ||
*'''Text properties''' | *'''Text properties''' | ||
**'''Align horizontal''' - select whether the text should be aligned in the left, center or right of the text area | **'''Align horizontal''' - select whether the text should be aligned in the left, center or right of the text area | ||
| Line 38: | Line 38: | ||
**'''Color''' - color of the text | **'''Color''' - color of the text | ||
**'''Text''' - text to be displayed in the text area | **'''Text''' - text to be displayed in the text area | ||
===Button=== | === Button === | ||
Custom Window game logic only. | Custom Window game logic only. | ||
*'''Button properties''' | *'''Button properties''' | ||
| Line 47: | Line 47: | ||
**'''Color disabled''' - select the color and alpha of the button in the disabled state | **'''Color disabled''' - select the color and alpha of the button in the disabled state | ||
**'''Event data''' - script data for the parameter of the event tile '''On Button Clicked''' | **'''Event data''' - script data for the parameter of the event tile '''On Button Clicked''' | ||
===Input=== | === Input === | ||
Custom Window game logic only. | Custom Window game logic only. | ||
**'''Color normal''' - select the color and alpha of the input widget in normal state | **'''Color normal''' - select the color and alpha of the input widget in normal state | ||
| Line 56: | Line 56: | ||
**'''Placeholder text''' - text displayed while the Input text is empty | **'''Placeholder text''' - text displayed while the Input text is empty | ||
=See also= | = See also = | ||
For details on use in regards to either '''Custom HUD''' or '''Custom Window''', please check their respective Wiki pages: | For details on use in regards to either '''Custom HUD''' or '''Custom Window''', please check their respective Wiki pages: | ||
*[[ | *[[Ylands:Game_logic_-_Custom_HUD|Custom HUD]] | ||
*[[ | *[[Ylands:Game_logic_-_Custom_window|Custom Window]] | ||
---- | ---- | ||
{{Navbox/Ylands}} | {{Navbox/Ylands}} | ||
{{DEFAULTSORT:{{#sub:{{PAGENAME}}| | {{DEFAULTSORT:{{#sub:{{PAGENAME}}|7}}}} | ||
[[Category: | [[Category: Editor: How To]] | ||
Latest revision as of 16:36, 16 November 2022
Overview
Edit Layout GUI allows the player to design their own Custom Window or Custom HUD game logics.
Layout widgets
Layout widgets can be added and stacked on each other (with top widget in the list being on the bottom layer) or organized in a parent-child manner by dragging and dropping one widget on top of the other. The player can create multiple levels of widgets this way. Child widget's position and rotation are relative to it's parent in layout editor as well as in scripting.
Transform properties
Apart from manually setting the position, size and rotation of a widget, the player can also choose from preset alignment and resize models by clicking on the Align & Stretch icon.
These options, arranged as pictured, allow the player to anchor the widget in the position or stretch it to size relative to it's parent. This way, even when (for example, through scripting) the player changes the size of the parent widget, it's child will automatically adjust according to the transform options.
Widget types
Empty
Works primarily as a border for other widgets. It is by itself not visible to the player.
Image
Add an image to the layout canvas. This can be either one of the default shapes or an imported image via Image Library game logic.
- Image properties
- Image - select an available image from the list
- Native size - set the original size of the image
- Color - set color of the image from the color palette
- Type - select the fill type of the image area.
- Simple - stretches the image over the entire image area.
- Sliced - preserves the original aspect of the border areas of the image if applicable.
- Tiled - fills the image area with tiles made of the original sized image
- Filled - the player can define how much of the image is shown in the image area with the value in a range of 0-1. The player may utilize this in creation of, for example, custom loading and health bars.
Text
- Text properties
- Align horizontal - select whether the text should be aligned in the left, center or right of the text area
- Align vertical - select whether the text should be aligned in the top, center or bottom of the text area
- Size - size of the text
- Color - color of the text
- Text - text to be displayed in the text area
Button
Custom Window game logic only.
- Button properties
- Image - select the shape of the button from the list
- Color normal - select the color and alpha of the button in normal state
- Color highlighted - select the color and alpha of the button when on-hover
- Color pressed - select the color and alpha of the button while pressed down
- Color disabled - select the color and alpha of the button in the disabled state
- Event data - script data for the parameter of the event tile On Button Clicked
Input
Custom Window game logic only.
- Color normal - select the color and alpha of the input widget in normal state
- Color highlighted - select the color and alpha of the input widget when on-hover
- Color pressed - select the color and alpha of the input widget while pressed down
- Color disabled - select the color and alpha of the input widget in the disabled state
- Input text - text used as the input. Can be set in the layout editor as a default answer and later changed by the player on interaction
- Placeholder text - text displayed while the Input text is empty
See also
For details on use in regards to either Custom HUD or Custom Window, please check their respective Wiki pages: