CT_BUTTON
| Control Types / MACRO (TYPE VALUE) | |
|---|---|
| Text/Image/Video |
CT_STATIC (0) | CT_EDIT (2) | CT_HTML (9) | CT_STRUCTURED_TEXT (13) |
| Buttons |
CT_BUTTON (1) | CT_ACTIVETEXT (11) | CT_SHORTCUTBUTTON (16) | CT_CHECKBOX (77) | CT_XBUTTON (41) |
| Lists |
CT_COMBO (4) | CT_TOOLBOX (6) | CT_CHECKBOXES (7) | CT_TREE (12) | CT_CONTROLS_TABLE (19) | CT_XCOMBO (44) | CT_LISTBOX (5) | CT_LISTNBOX (102) | CT_LISTNBOX_CHECKABLE (104) CT_XLISTBOX (45) |
| 3D Objects |
CT_OBJECT (80) | CT_OBJECT_ZOOM (81) | CT_OBJECT_CONTAINER (82) | CT_OBJECT_CONT_ANIM (83) |
| Maps |
CT_MAP (100) | CT_MAP_MAIN (101) |
| Meta |
CT_SLIDER (3) | CT_XSLIDER (43) | CT_PROGRESS (8) | CT_CONTROLS_GROUP (15) |
| Menu |
CT_CONTEXT_MENU (14) | CT_MENU (46) | CT_MENU_STRIP (47) |
| Unknown |
CT_STATIC_SKEW (10) | CT_HITZONES (17) | CT_VEHICLETOGGLES (18) | CT_XKEYDESC (40) | CT_ANIMATED_TEXTURE (45) | CT_LINEBREAK (98) | CT_USER (99) | CT_ITEMSLOT (103) | CT_VEHICLE_DIRECTION (105) |
Introduction
Buttons are one way to add interactivity to your dialogs. If you need a button that has more options for customization then use CT_SHORTCUTBUTTON.
Button States
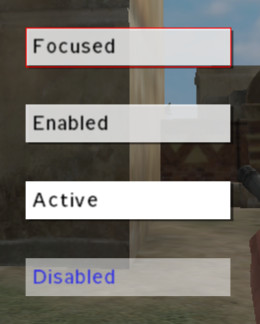
The same button four times in different states:

| State | Description |
|---|---|
| Enabled | The button has not been disabled, it currently doesn't have any mouse or keyboard related focus. |
| Disabled | The button has been explicitly disabled. It will not be clickable. |
| Enabled + Focused | As enabled; additionally it will have a small border of the color defined in the colorFocused property. This occurs when the button currently has focus (ie. is the default button or has been selected via the Tab key). |
| Enabled + Active | As enabled; additionally it will have a different background as specified in the colorBackgroundActive background. This occurs when the mouse is currently hovering over an unfocused button. |
| Enabled + Active + Focused | The combined result of the above two states. The mouse is currently hovering over the button in question and it has input focus. |
Reserved IDCs
- IDC = 1 for (contextually) OK or CONTINUE
- IDC = 2 for (contextually) CANCEL, ESCAPE or ABORT
Related commands & functions
Related User Interface Eventhandlers
Alphabetical Order
#define CT_BUTTON 1
A
action
- Type
- String
- Description
- Script command(s) to execute when button is pressed. Must use double quotes; single quotes or curly brackets will not work.
The variable "this" is available, and contains the unit that pressed the button, but unlike User Interface Event Handlers no "_this" information about the current control is passed.
action = "BIS_SyndikatAgent setVariable ['State', 1];";
autocomplete
autocomplete = 0;
B
borderSize
- Type
- Number
- Description
- If > 0 then a background (in the color defined in 'colorBorder') is drawn behind the button. It extends to the left by the distance defined here, its height is slightly less than that of the button, and it is vertically centered. The width extends to the right, to where the drop shadow starts. Stays static when button is pressed.
borderSize = 0;
C
canModify
- Type
- Number
- Description
- Should not apply.
canModify = 1;
color
- Type
- Array
- Description
- n/a
color[] = {0,0,0,0};
colorActive
- Type
- Array
- Description
- n/a
colorActive[] = {0,0,0,0};
colorBackgroundActive
- Type
- Array
- Description
- Background color if "active" (i.e. mouse pointer is over it).
colorBackgroundActive[] = {"(profilenamespace getvariable ['GUI_BCG_RGB_R',0.77])","(profilenamespace getvariable ['GUI_BCG_RGB_G',0.51])","(profilenamespace getvariable ['GUI_BCG_RGB_B',0.08])",1};
colorBackgroundDisabled
- Type
- Array
- Description
- Background color if control is disabled.
colorBackgroundDisabled[] = {0,0,0,0.5};
colorBorder
- Type
- Array
- Description
- n/a
colorBorder[] = {0,0,0,1};
colorFocused
- Type
- Array
- Description
- Alternating background color. While the control has focus (but without the mouse pointer being over it) the background will cycle between 'colorFocused' and 'colorBackground' or, if defined, 'colorFocused2'. If both are the same, then the color will be steady.
colorFocused[] = {0,0,0,1};
colorFocused2
- Type
- Array
- Description
- n/a
colorFocused2[] = {1,1,1,0.1};
colorSelection
- Type
- Array
- Description
- Should not apply.
colorSelection[] = {0.47,0.49,0.47,0.93};
colorShadow
- Type
- Array
- Description
- Color of drop shadow behind button (not visible if button disabled or foreground color) has an alpha of 1.
colorShadow[] = {0,0,0,0};
I
idcx
- Type
- Number
- Description
- Used in the Arsenal display for some reason.
idcx = 912;
K
KeyHints
- Type
- Class
- Description
- n/a
class KeyHints
{
class A
{
key = "0x00050000 + 0";
hint = "KEY_XBOX_A";
};
};
O
offsetPressedX
- Type
- Number, String
- Description
- The button's text & background will move by this distance horizontally when pressed. Distance is in UI Coordinates.
(If a shadow is defined, it will stay in place.) Number example:
offsetPressedX = 0;
String example:
offsetPressedX = "pixelW";
offsetPressedY
- Type
- Number, String
- Description
- The button's text & background will move by this distance vertically when pressed. Distance is in UI Coordinates.
(If a shadow is defined, it will stay in place.) Number example:
offsetPressedY = 0;
String example:
offsetPressedY = "pixelH";
offsetX
- Type
- Number
- Description
- Horizontal offset of drop shadow.
If 0, then shadow will be placed directly behind button.
offsetX = 0;
offsetY
- Type
- Number
- Description
- Vertical offset of drop shadow.
If 0, then shadow will be placed directly behind button.
offsetY = 0;
P
period
- Type
- Number
- Description
- Defines how fast the button is oscillating between the colorActive and colorBackground while it is active.
period = 0;
periodFocus
- Type
- Number
- Description
- n/a
periodFocus = 2;
periodOver
- Type
- Number
- Description
- n/a
periodOver = 0;
S
shortcuts
- Type
- Array
- Description
- Key shortcuts. Often overwritten/ignored by engine.
shortcuts[] = {"512 + 0x20"};
soundClick
- Type
- Array
- Description
- Sound array played when the button is clicked and released.
- file path
- volume
- pitch
soundClick[] = {"\A3\ui_f\data\sound\RscButton\soundClick",0.09,1};
soundEnter
- Type
- Array
- Description
- Sound array played when the mouse enters the button's area.
soundEnter[] = {"\A3\ui_f\data\sound\RscButton\soundEnter",0.09,1};
soundEscape
- Type
- Array
- Description
- n/a
soundEscape[] = {"\A3\ui_f\data\sound\RscButton\soundEscape",0.09,1};
soundPush
- Type
- Array
- Description
- Sound array played when the button is pushed down.
soundPush[] = {"\A3\ui_f\data\sound\RscButton\soundPush",0.09,1};
U
url
- Type
- String
- Description
- URL which will be opened with default web browser. If tooltip is empty, URL will also be set as that. URL must contain http(s)://.
url = "";
Default Classes
RscButton
class RscButton
{
deletable = 0;
fade = 0;
access = 0;
type = CT_BUTTON;
text = "";
colorText[] = {1,1,1,1};
colorDisabled[] = {1,1,1,0.25};
colorBackground[] = {0,0,0,0.5};
colorBackgroundDisabled[] = {0,0,0,0.5};
colorBackgroundActive[] = {0,0,0,1};
colorFocused[] = {0,0,0,1};
colorShadow[] = {0,0,0,0};
colorBorder[] = {0,0,0,1};
soundEnter[] =
{
"\A3\ui_f\data\sound\RscButton\soundEnter",
0.09,
1
};
soundPush[] =
{
"\A3\ui_f\data\sound\RscButton\soundPush",
0.09,
1
};
soundClick[] =
{
"\A3\ui_f\data\sound\RscButton\soundClick",
0.09,
1
};
soundEscape[] =
{
"\A3\ui_f\data\sound\RscButton\soundEscape",
0.09,
1
};
idc = -1;
style = ST_CENTER;
x = 0;
y = 0;
w = 0.095589;
h = 0.039216;
shadow = 2;
font = "RobotoCondensed";
sizeEx = GUI_TEXT_SIZE_MEDIUM;
url = "";
offsetX = 0;
offsetY = 0;
offsetPressedX = 0;
offsetPressedY = 0;
borderSize = 0;
};
RscButtonTextOnly
Nothing but text. No background, no oscillating color.
class RscButtonTextOnly : RscButton
{
SizeEx = GUI_TEXT_SIZE_SMALL;
colorBackground[] = {1,1,1,0};
colorBackgroundActive[] = {1,1,1,0};
colorBackgroundDisabled[] = {1,1,1,0};
colorFocused[] = {1,1,1,0};
colorShadow[] = {1,1,1,0};
borderSize = 0;
};